Description
Assign multiple bylines to posts, pages, and custom post types via a search-as-you-type input box. Co-authored posts appear on a co-author’s archive page and in their feed. Co-authors may edit the posts they are associated with, and co-authors who are contributors may only edit posts if they have not been published (as is core behavior).
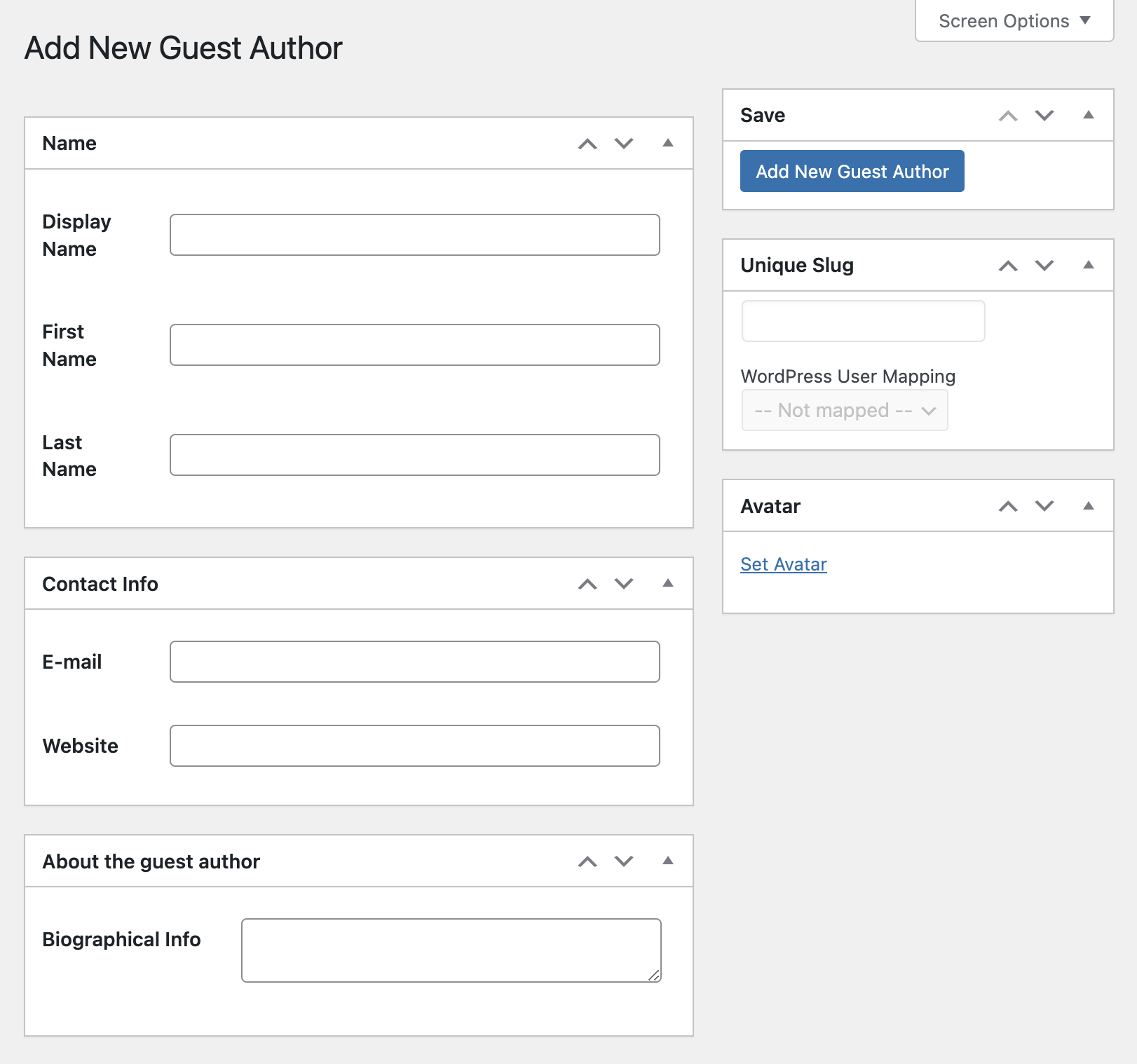
Add writers as bylines without creating WordPress user accounts. Simply create a guest author profile for the writer and assign the byline as you normally would.
On the frontend, use the Co-Authors Plus template tags to list co-authors anywhere you’d normally list the author.
This plugin is an almost complete rewrite of the Co-Authors plugin originally developed by Weston Ruter (2007). The original plugin was inspired by the ‘Multiple Authors‘ plugin by Mark Jaquith (2005).
Screenshots
Installation
- IMPORTANT: Please disable the original Co-Authors plugin (if you are using it) before installing Co-Authors Plus
- Extract the coauthors-plus.zip file and upload its contents to the
/wp-content/plugins/directory. Alternately, you can install directly from the Plugin directory within your WordPress Install. - Activate the plugin through the “Plugins” menu in WordPress.
- Place the appropriate co-authors template tags in your template.
- Add co-authors to your posts and pages.
FAQ
-
If you’ve just installed Co-Authors Plus, you might notice that the bylines are being added in the backend but aren’t appearing on the frontend. You’ll need to add the template tags to your theme before the bylines will appear.
-
When a user is deleted from WordPress, they will be removed from all posts for which they are co-authors. If you chose to reassign their posts to another user, that user will be set as the coauthor instead.
-
Yep! Co-Authors Plus can be activated on a site-by-site basis, or network-activated. If you create guest authors, however, those guest authors will exist on a site-by-site basis.
-
Who needs permission to do what?
-
To assign co-authors to posts, a WordPress user will need the ‘edit_others_posts’ capability. This is typically granted to the Editor role, but can be altered with the ‘coauthors_plus_edit_authors’ filter.
To create new guest author profiles, a WordPress will need the ‘list_users’ capability. This is typically granted to the Administrator role, but can be altered with the ‘coauthors_guest_author_manage_cap’ filter.
-
Yep! There’s a template tag called
coauthors_wp_list_authors()that accepts many of the same arguments aswp_list_authors(). Look in template-tags.php for more details. -
Yep! Guest authors can be disabled entirely through an apt filter. Having the following line load on
initwill do the trick:
add_filter( ‘coauthors_guest_authors_enabled’, ‘__return_false’ )
Reviews
Contributors & Developers
“Co-Authors Plus” is open source software. The following people have contributed to this plugin.
Contributors“Co-Authors Plus” has been translated into 15 locales. Thank you to the translators for their contributions.
Translate “Co-Authors Plus” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.