Description
Getwid is a collection of 40+ Gutenberg blocks that greatly extends the library of existing core WordPress blocks and 35+ unique pre-made block templates for the Block Editor.
The Getwid Gutenberg blocks ship with all the common blocks available in other Gutenberg add-ons usually offered as premium plugins, PLUS Getwid has a great bunch of unique blocks!
- Advanced Gutenberg blocks for designed for developers.
- Extensive attributes for each block.
- Real-time customization.
- Works great with any WordPress theme.
- Seamless interplay with the core Gutenberg blocks.
- Performance-oriented WordPress Gutenberg blocks plugin.
Getwid free gutenberg blocks
Multifunctional static and dynamic blocks for Gutenberg:
- Section Block – build custom page section layouts of any type (set alignments; use video, slider and image backgrounds; change foregrounds, apply animation, play with colors and shapes, etc.).
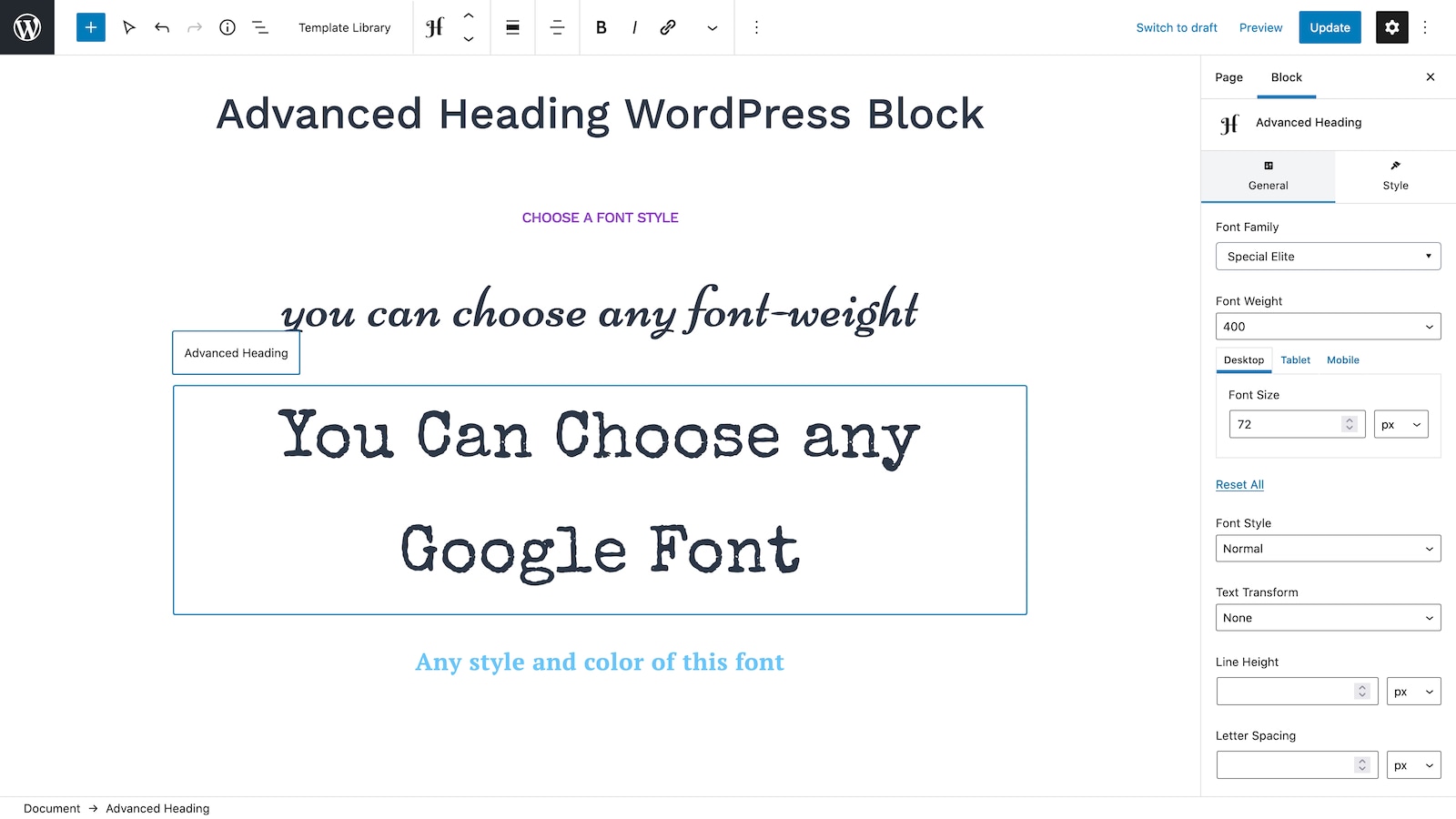
- Advanced Heading Block – a rich typography control panel for creating catchy headings – access to Google fonts, styles, sizes, one-click text case conversion, spacing and colors.
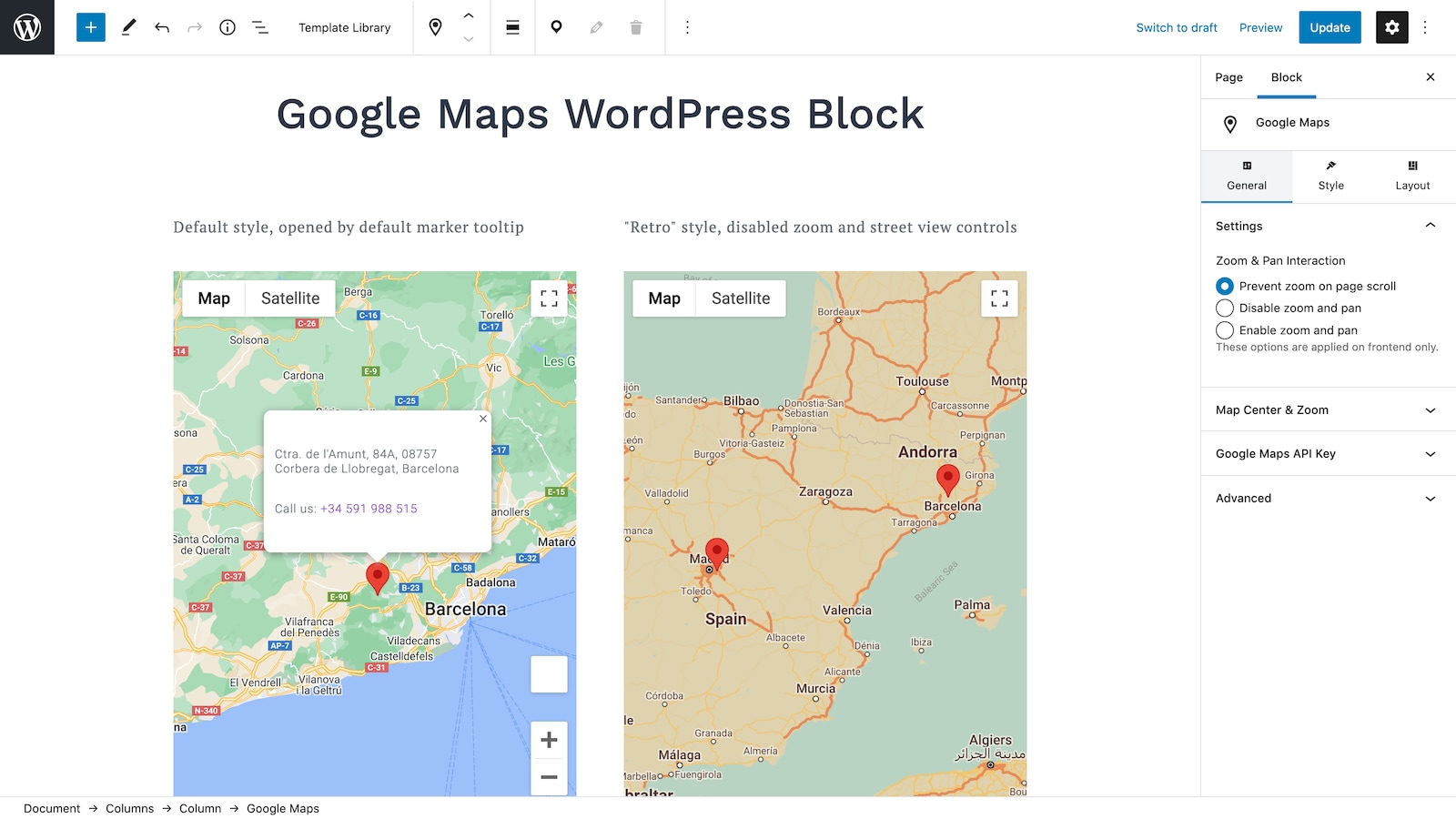
- Google Maps Block – embed simple Google Maps with unlimited custom markers using this WordPress Gutenberg plugin.
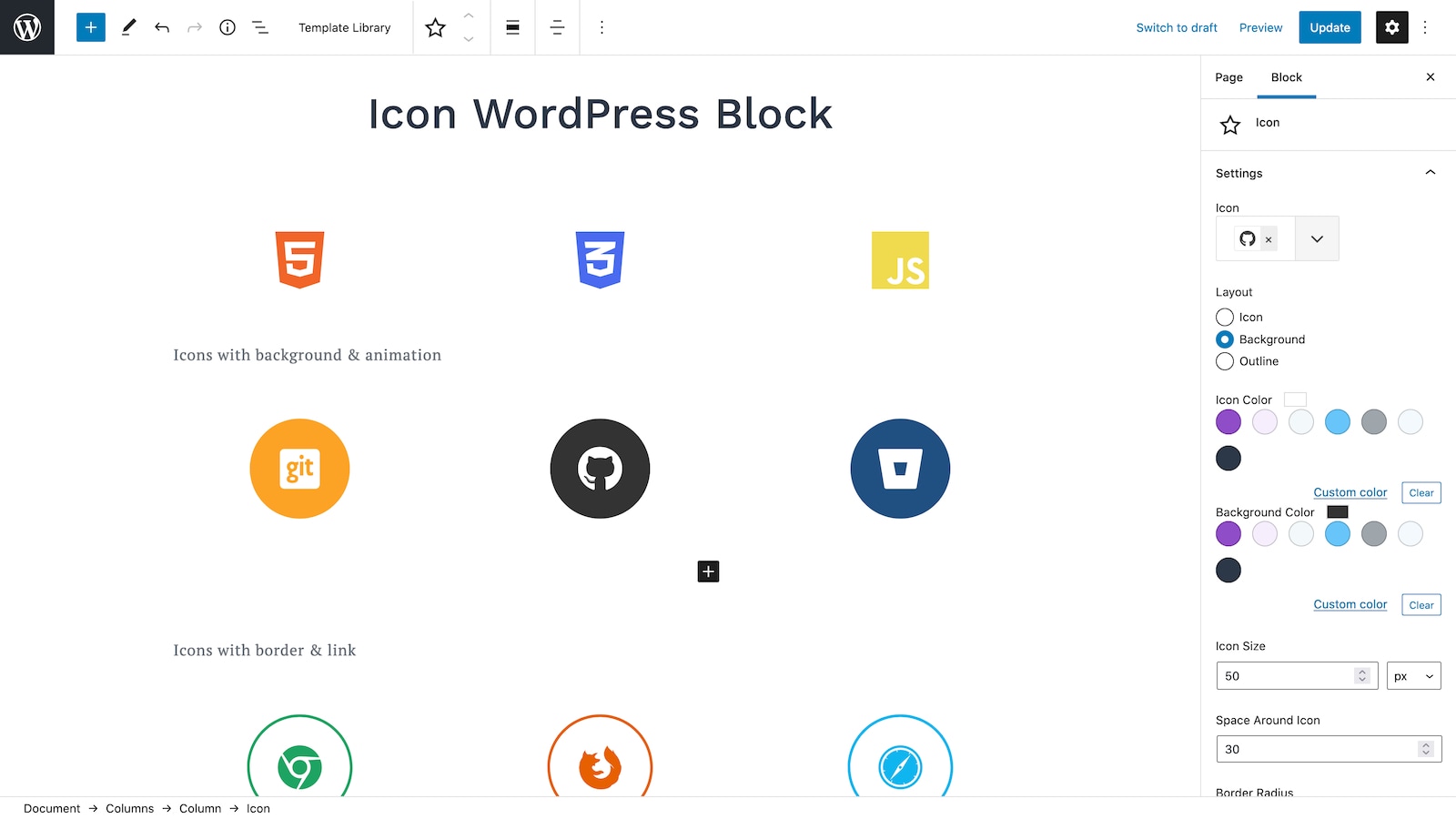
- Icon Block – create effective and clear user interfaces with a collection of customizable icons.
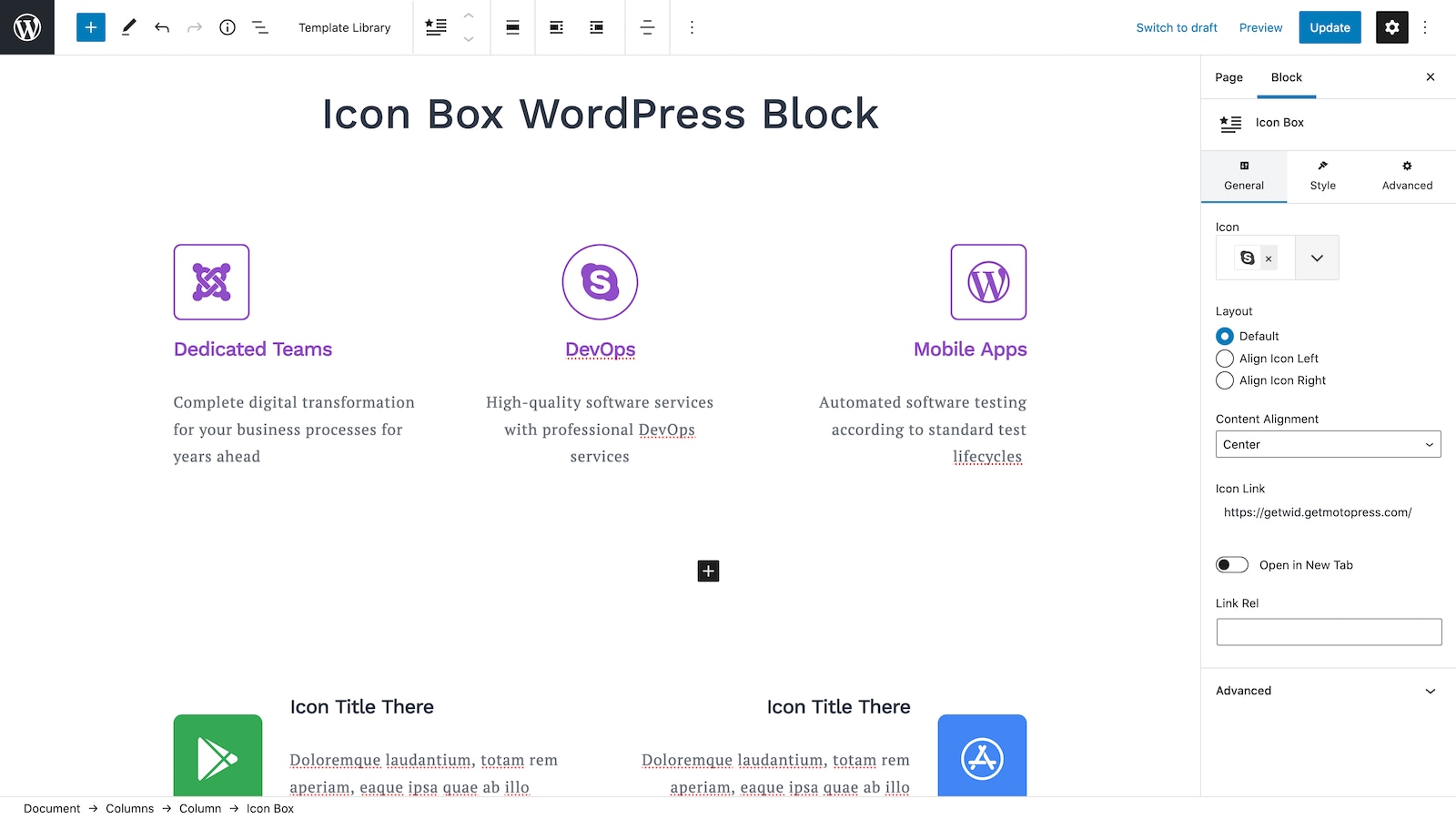
- Icon Box Block – construct responsive service boxes with icons, headings and text boxes using premade styles, modifying colors, sizes and hover effects.
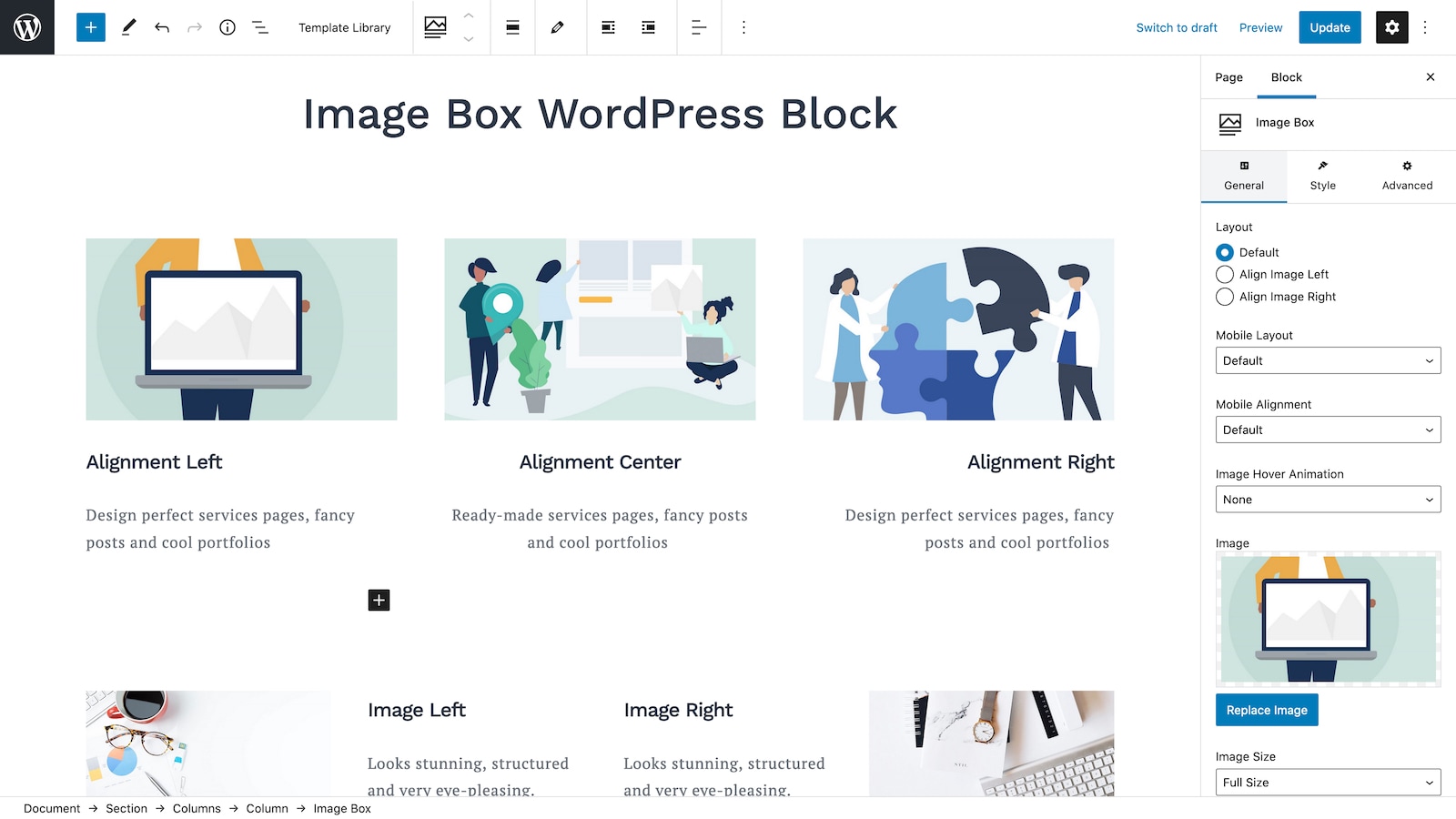
- Image Box Block – get deeper into image presentation – add animation effects, apply the needed size in clicks and modify spacing.
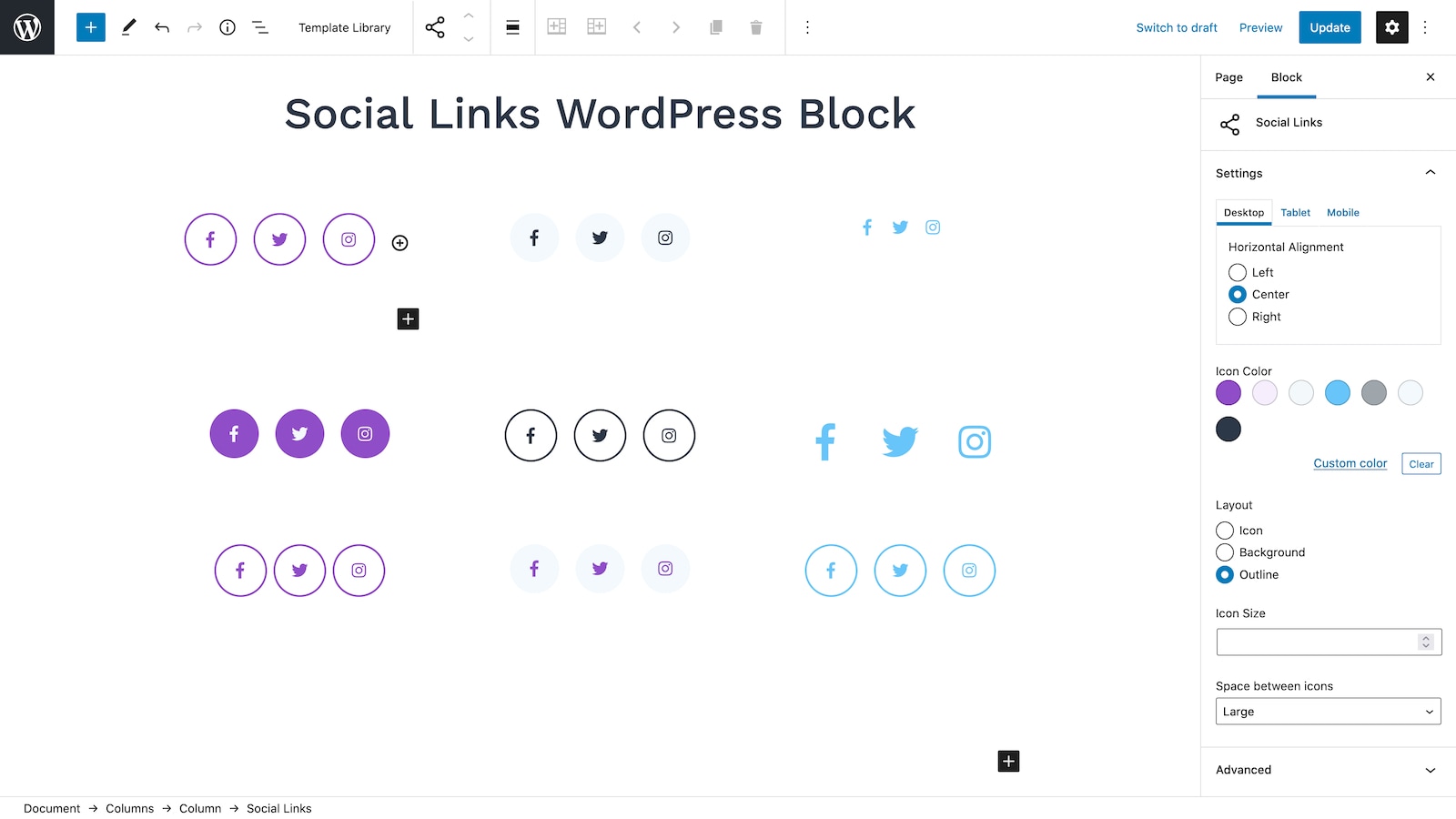
- Social Links Block – add any social icons, customize their alignment for different devices, go with pre-made layouts and alter their size and spacing.
- Banner Block – advertise wisely with fully customizable banners for which you can define sizes, alignments, colors, animation effects and more tools for better presentation of your offerings.
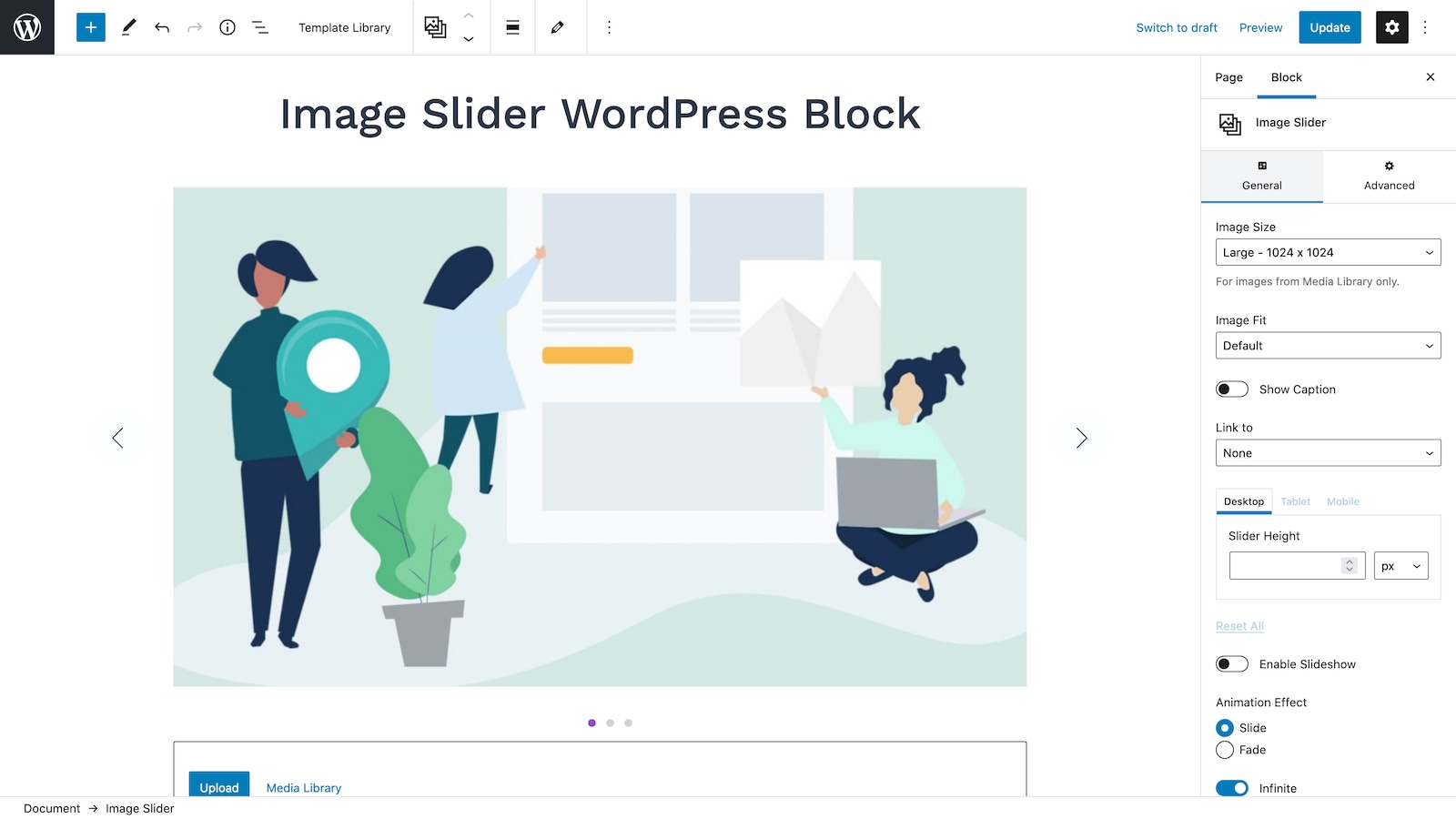
- Image Slider Block – a better way to create image sliders with full control over navigation styles, image sizes and animation effects.
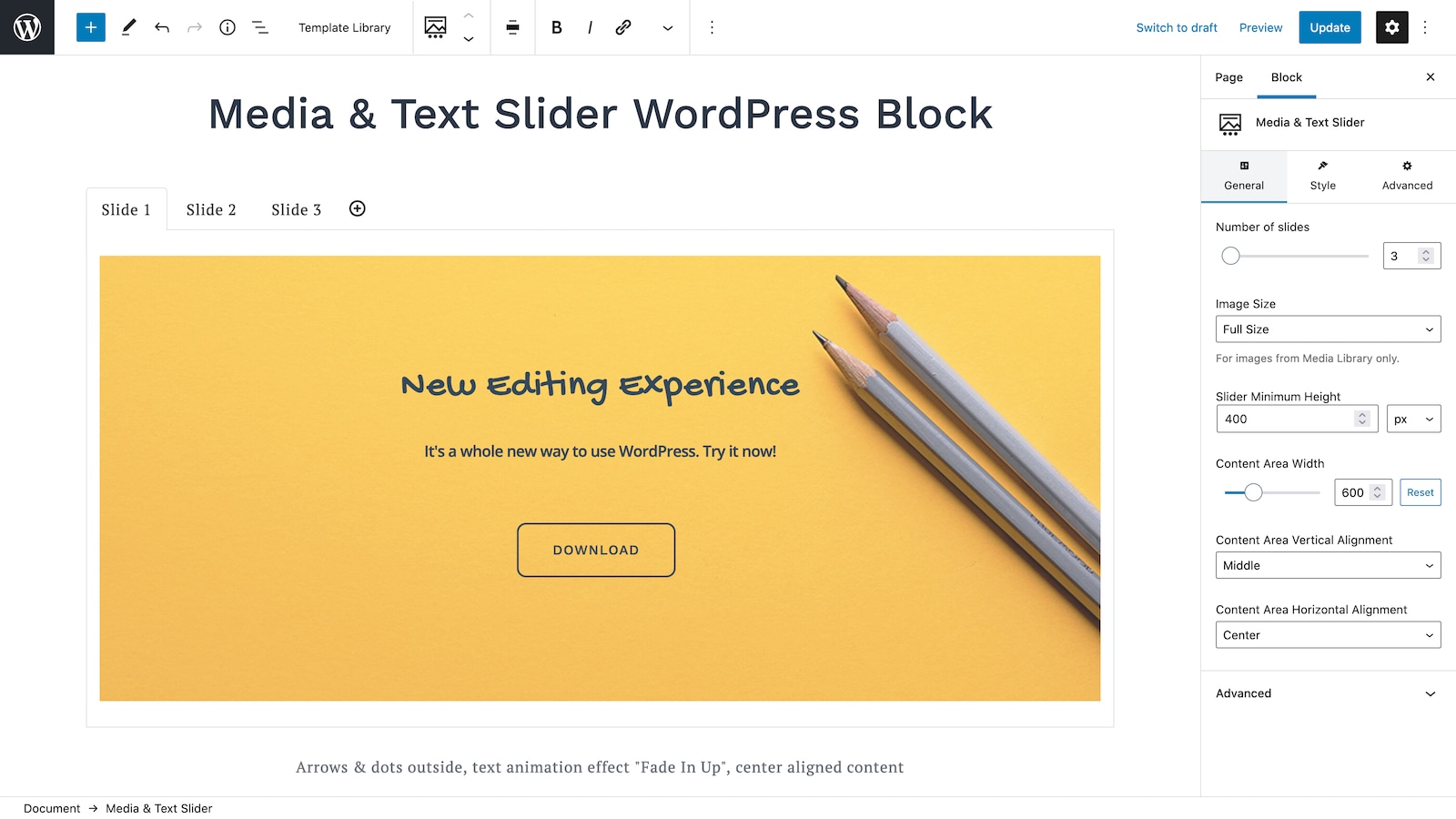
- Media & Text Slider Block – showcase brilliant sliders with texts, set custom content width and alignment, apply text and color overlays, choose slide and text animation effects individually.
- Button Group Block – add several Gutenberg blocks WordPress call-to-action buttons in style and harmony; update width, alignment and direction for the whole set of buttons at the same time.
- Person Block – create simple and stunning team showcase sections with the settings for job titles, names and image sizes.
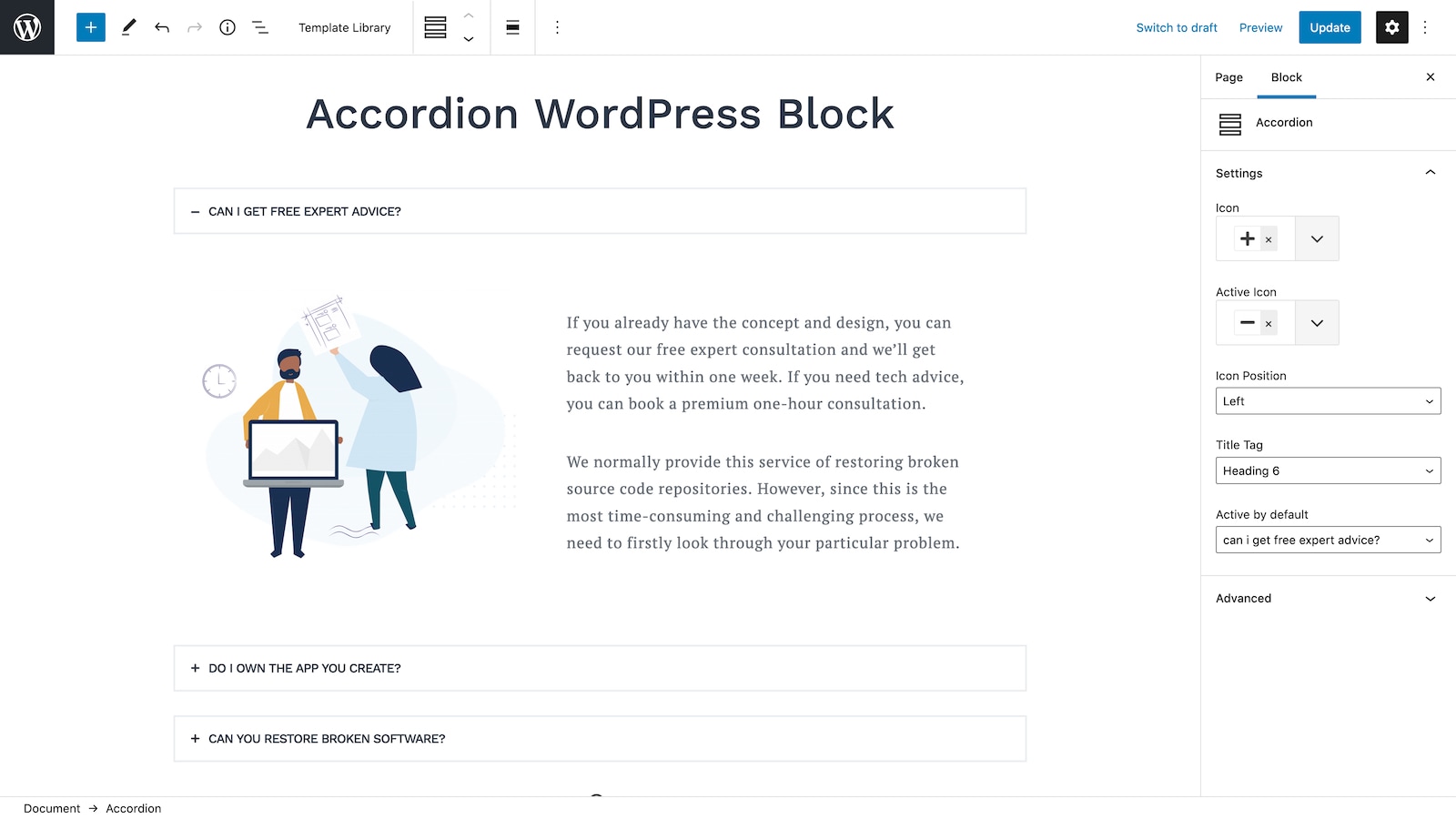
- Accordion Block – snap and functional accordion tabs section with customizable icons and heading types. Perfect Gutenberg plugin for FAQ sections.
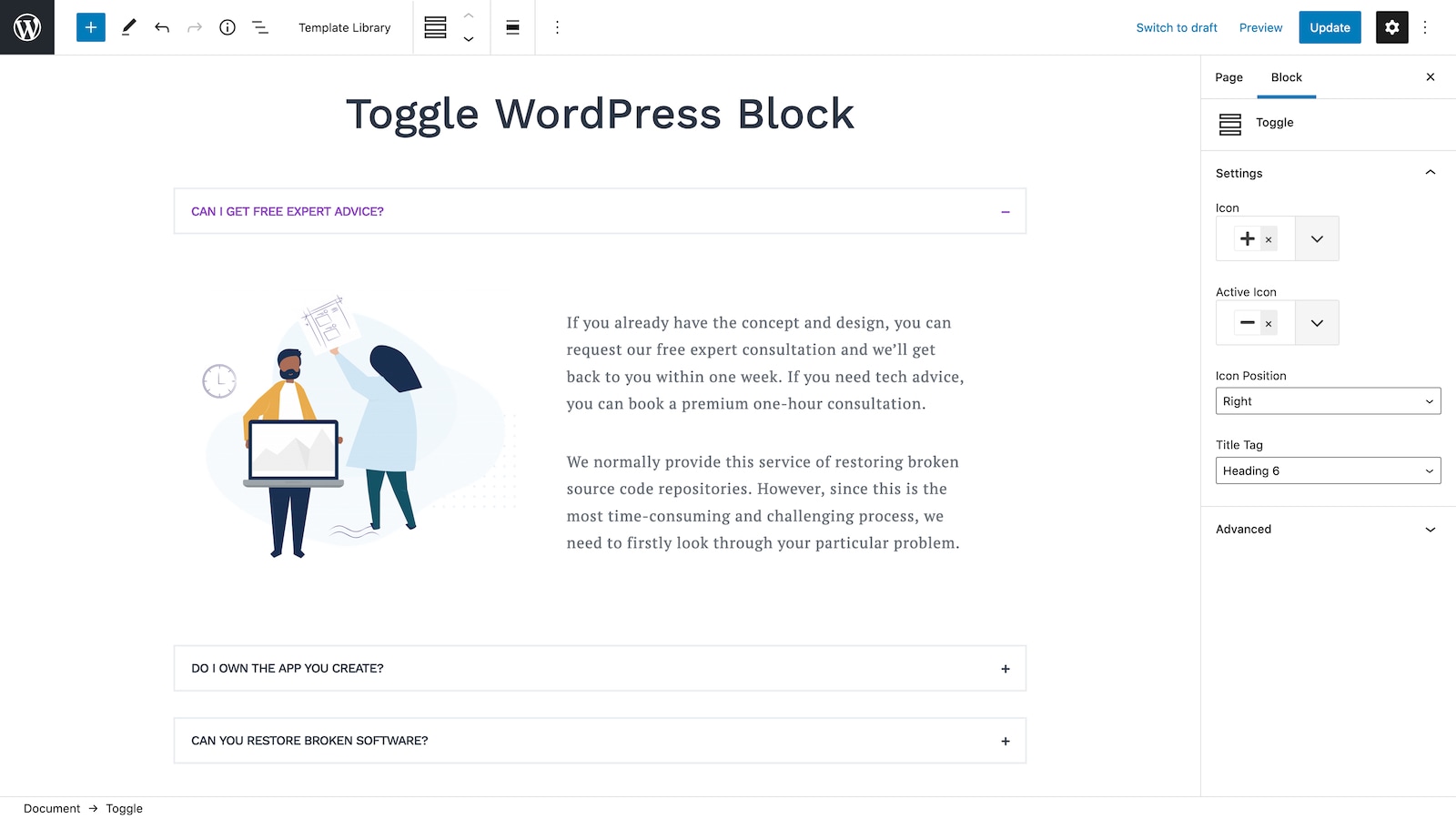
- Toggle Block – similar to Accordion block, but it lets users expand tabs manually.
- Tabs Block – horizontal or vertical tabs with a bunch of pre-set styles and customizable headings.
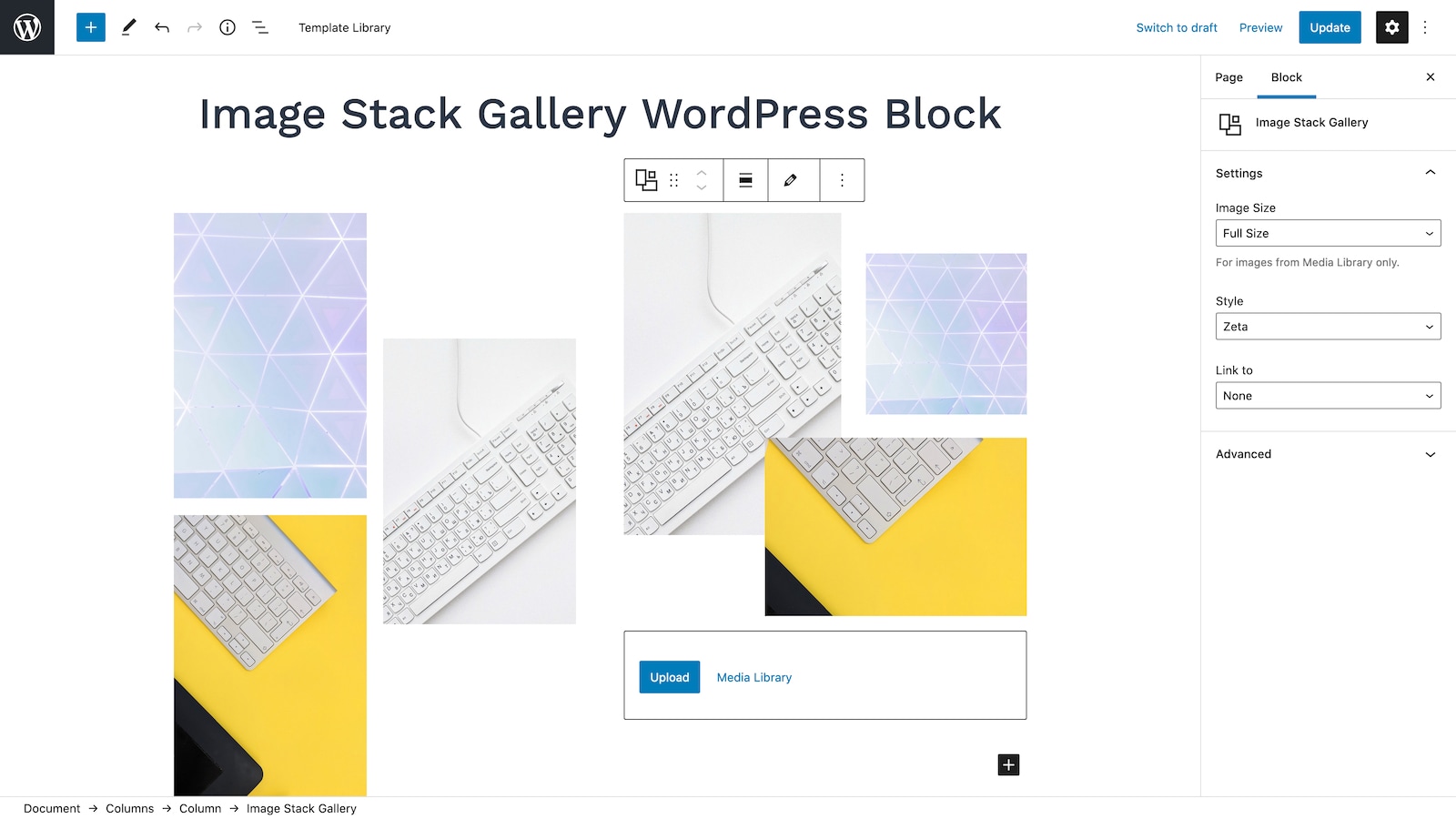
- Image Stack Gallery Block – breathtaking, fully customizable image galleries with seven different styles to unleash your creativity and find a perfect solution for your current WordPress theme design.
- Testimonial Block – a no-frills testimonial block with an author avatar, citation and name.
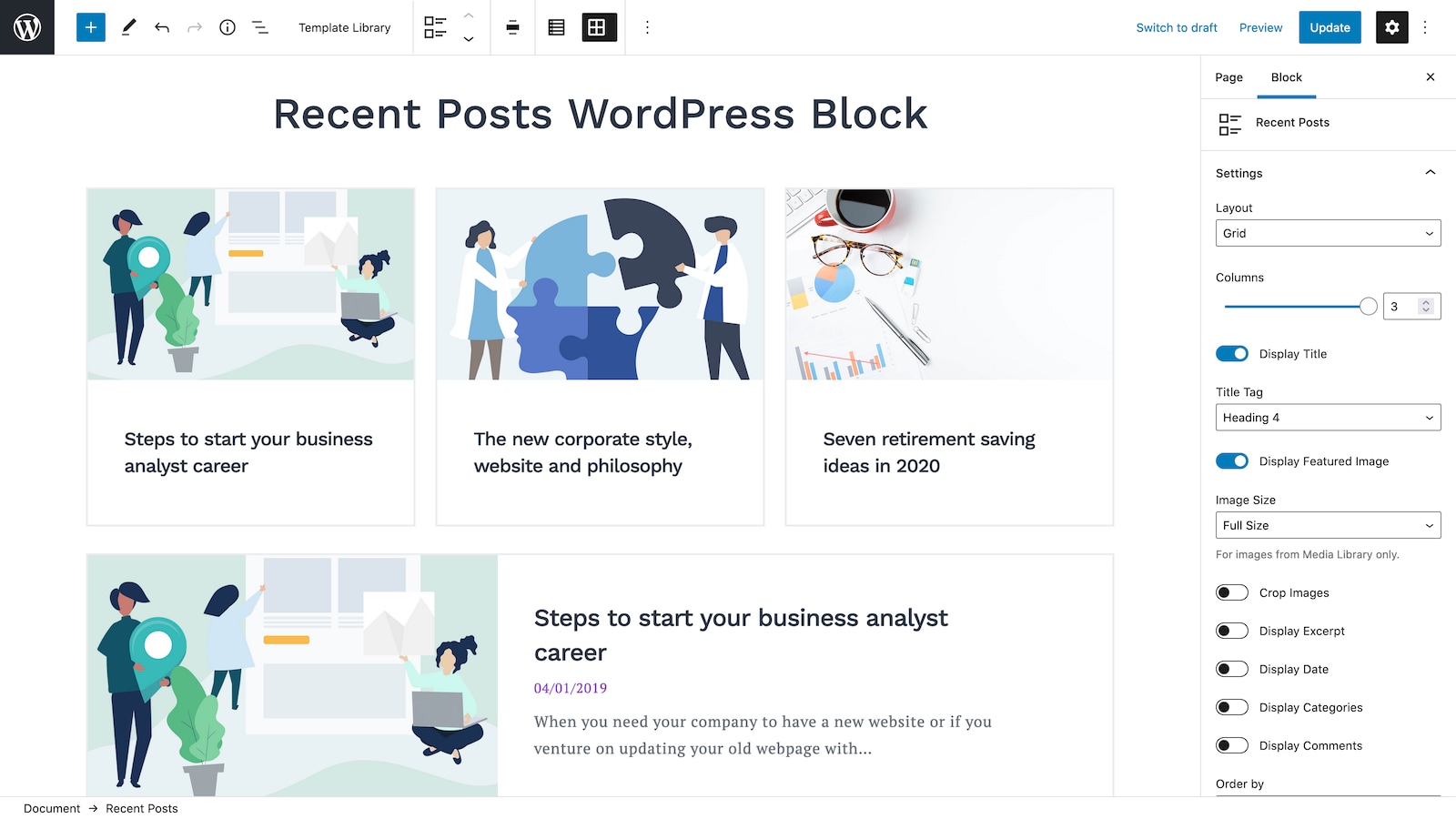
- Recent Posts Block – present your latest posts with custom metadata, list or grid layout and a choice of different output behaviors.
- Advanced Spacer Block – add a space between your blocks with an adjustable spacer in the Gutenberg page builder – optionally hide it on mobile, tablet or desktop devices.
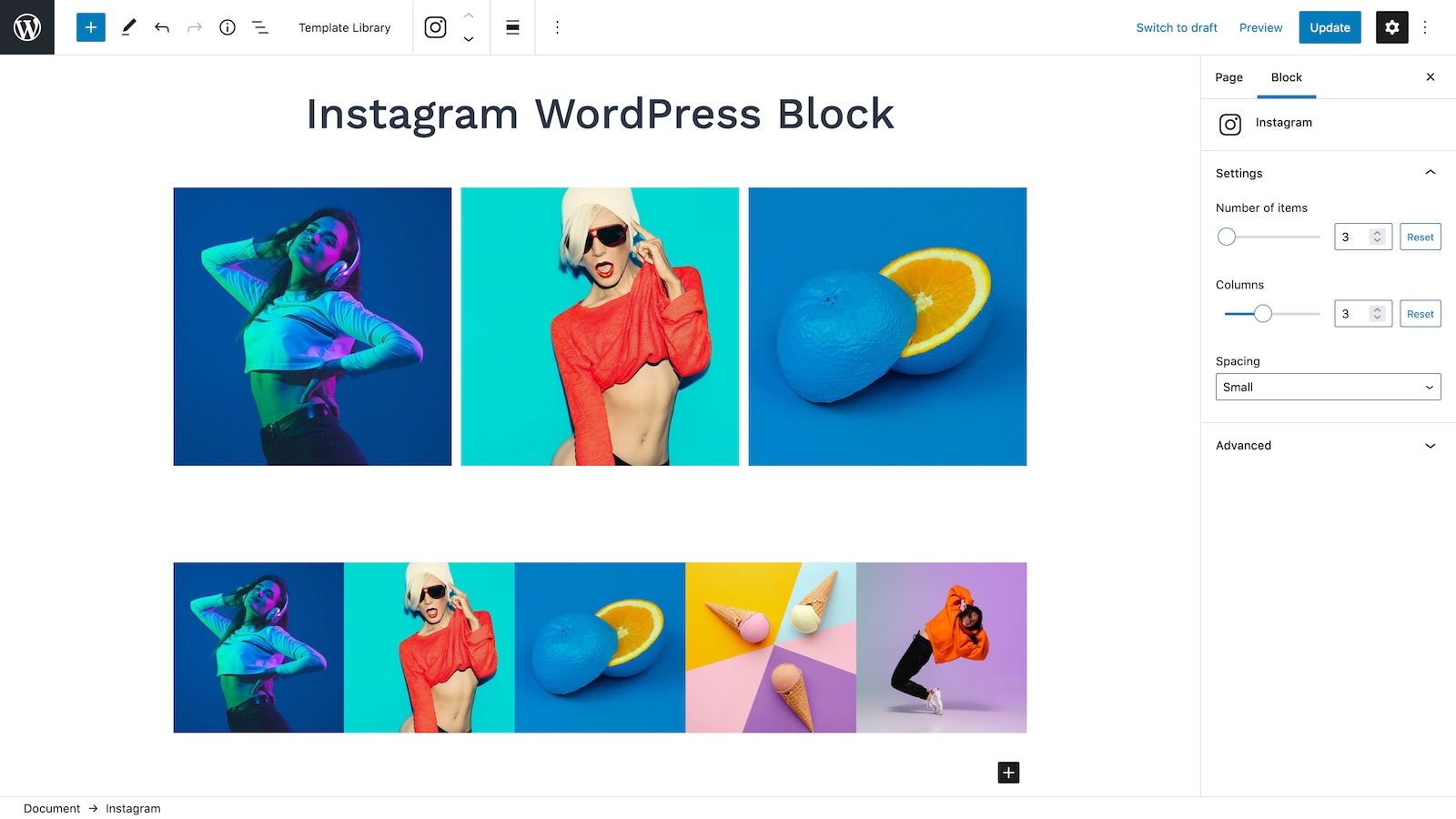
- Instagram Block – it provides an easy way to connect your Instagram to WordPress and creates a customizable live-feed gallery.
- Counter Block – show the most significant data about your business in numbers with the lightweight animated counters.
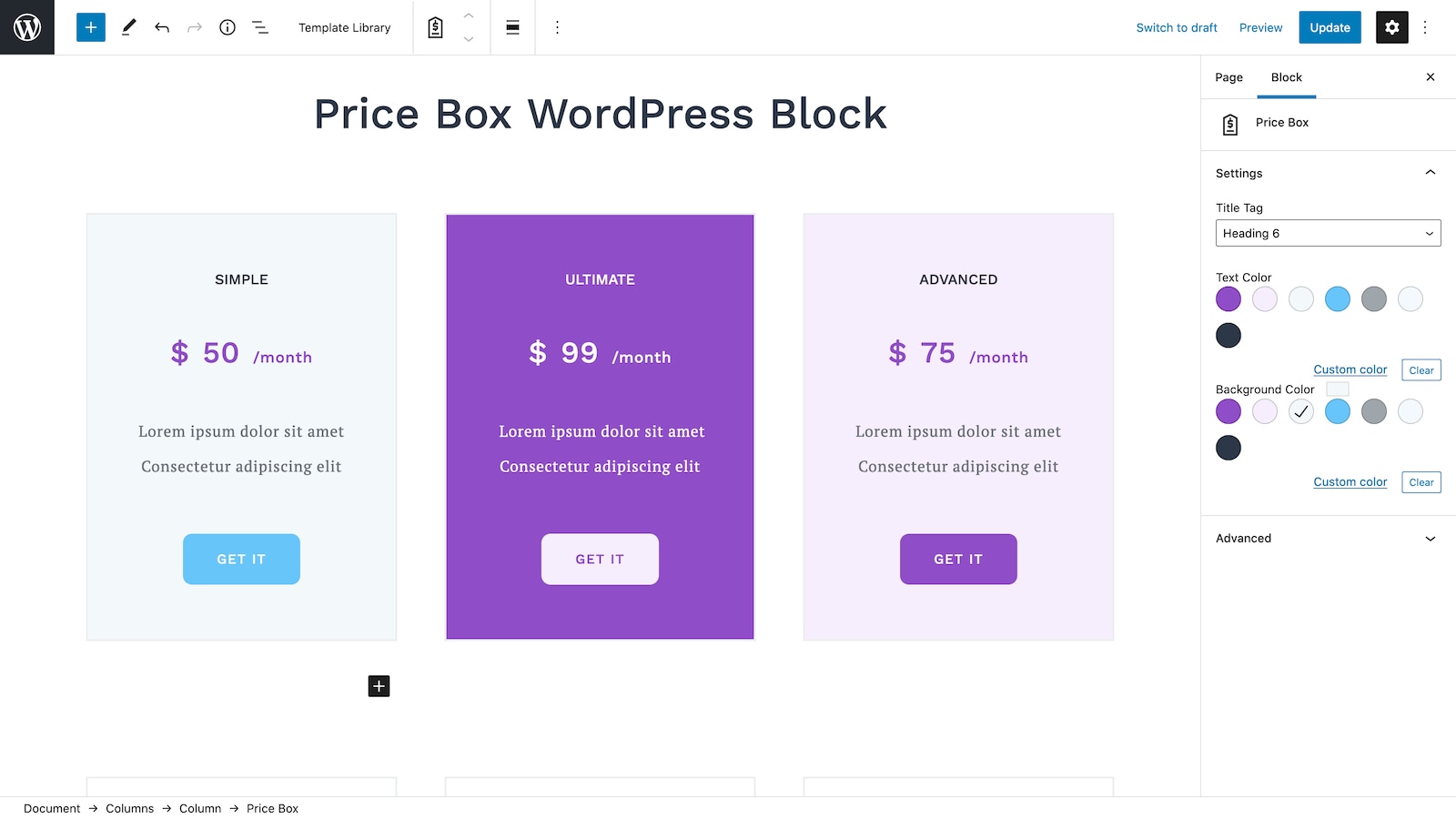
- Price Box Block – visualize any data by creating all sorts of comparison and pricing tables.
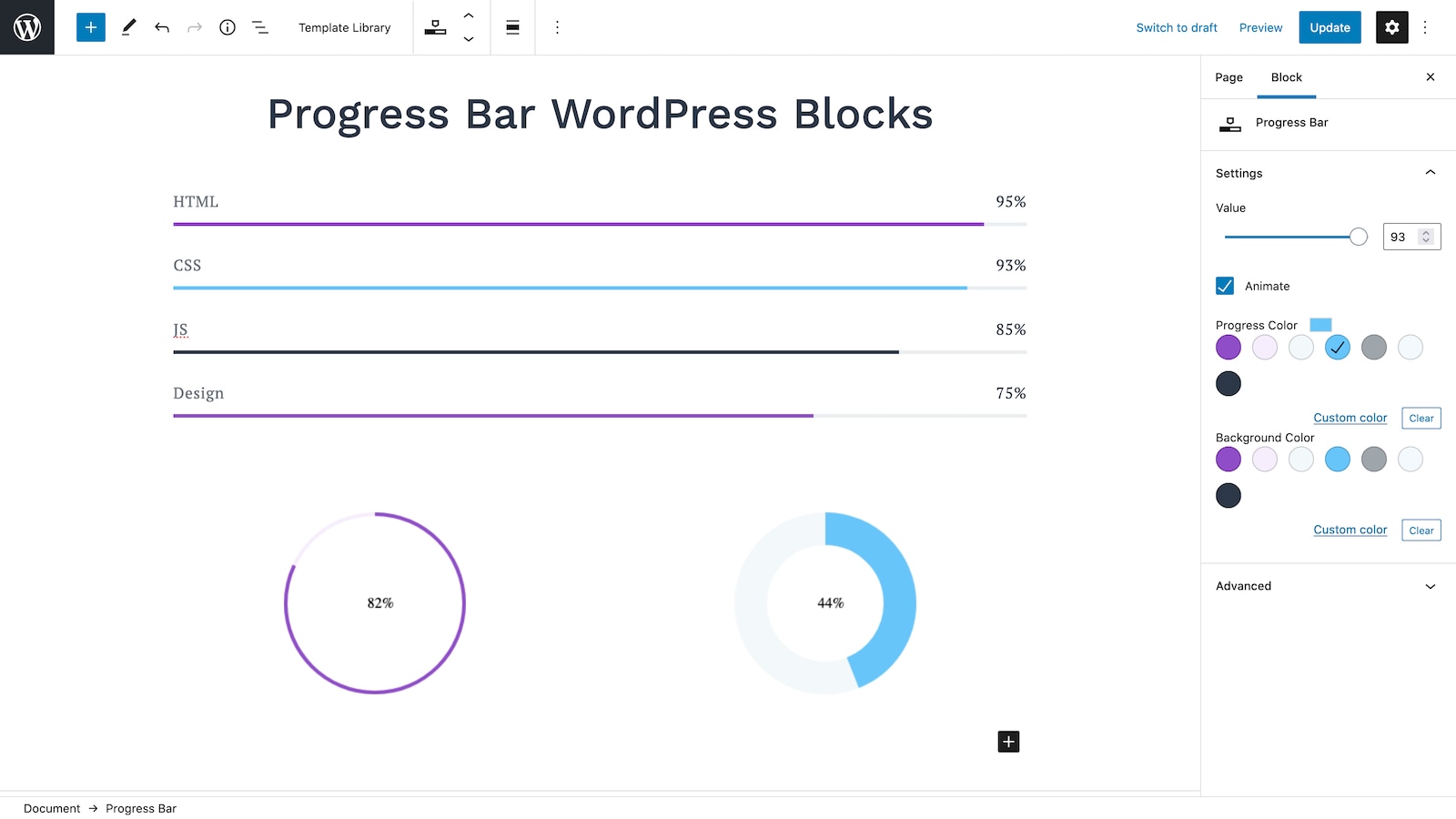
- Progress Bar Block – a simple animated horizontal progress bar with customizable colors.
- Circular Progress Bar Block – animated circular progress bars with the adjustable bar sickness, size and colors.
- Contact Form Block – a simple contact form with a traditional set of the form fields, customizable labels and support for reCAPTCHA.
- Post Carousel Block – use agile customization options to showcase posts, pages or custom post types in a catchy carousel with a custom layout.
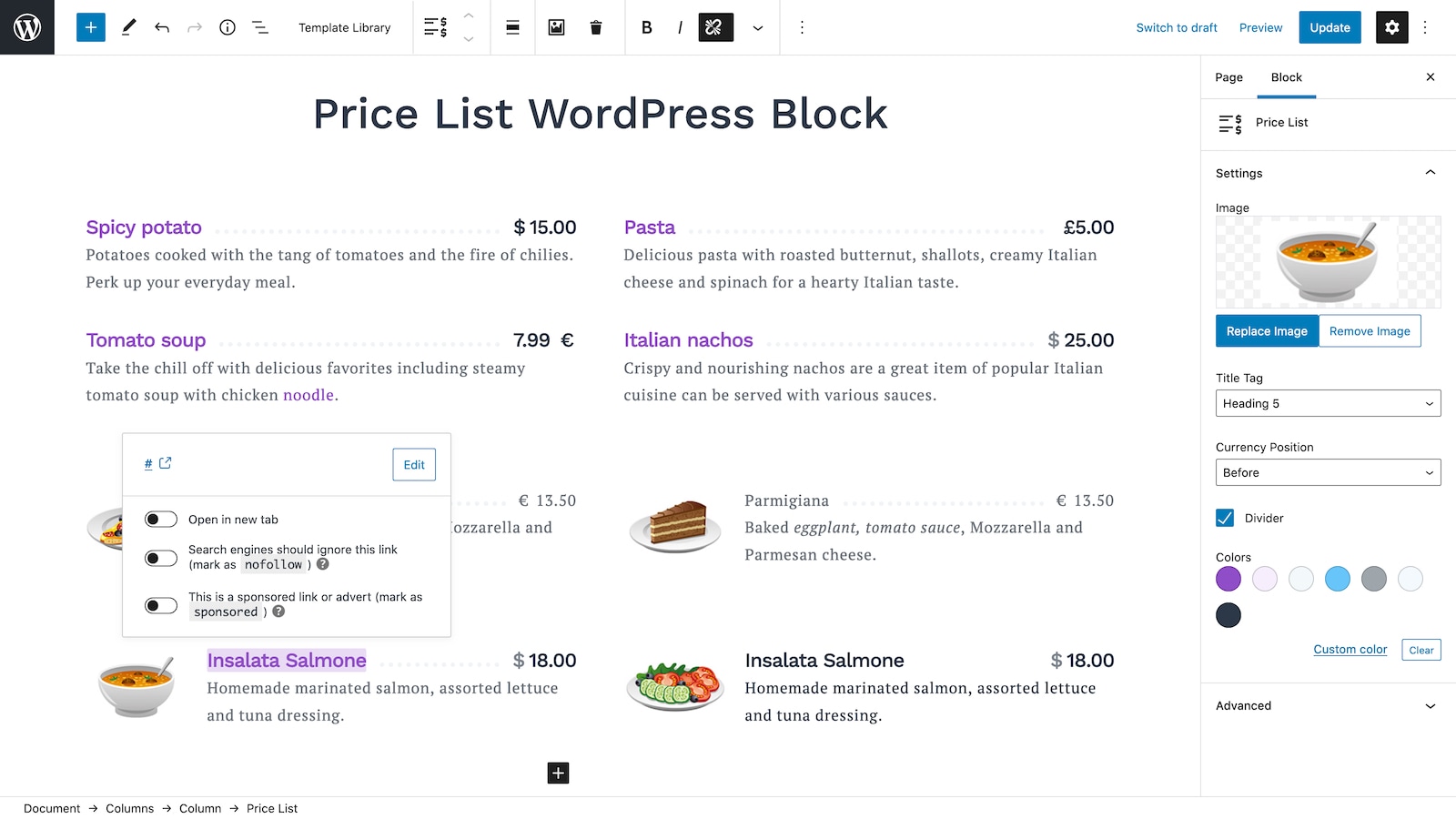
- Price List Block – a perfect block for featuring restaurant menu prices or a table of contents with the adjustable headings, dotted lines, colors, and images.
- Post Slider Block – fetch your already existing posts, products or other custom post types data into a deeply tunable, stylish slider with several premade layouts.
- Custom Post Type Block – grid, list or custom view of any custom post types with numerous layout and style customization settings.
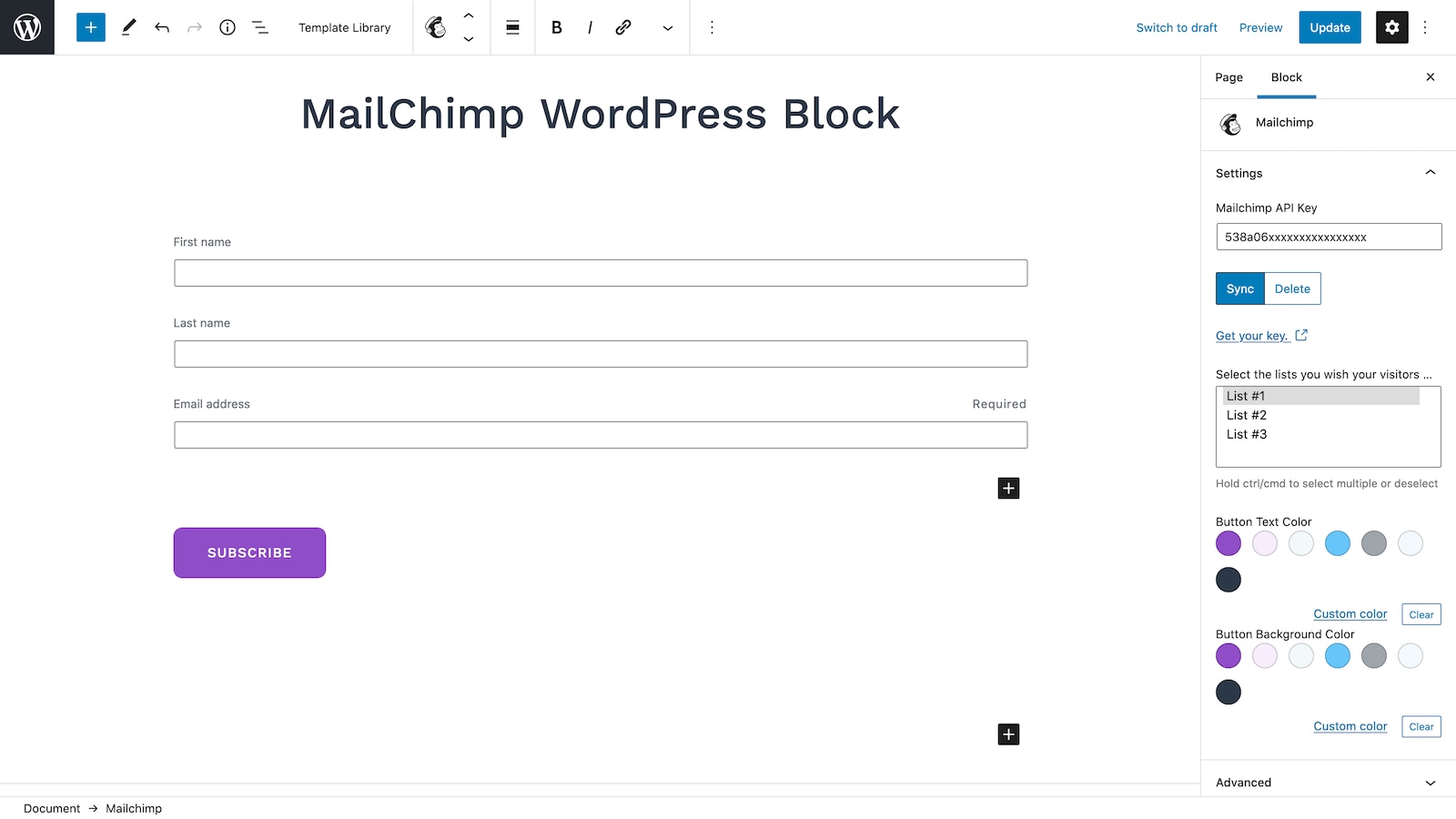
- Mailchimp Block – easy MailChimp API integration for adding email subscription forms.
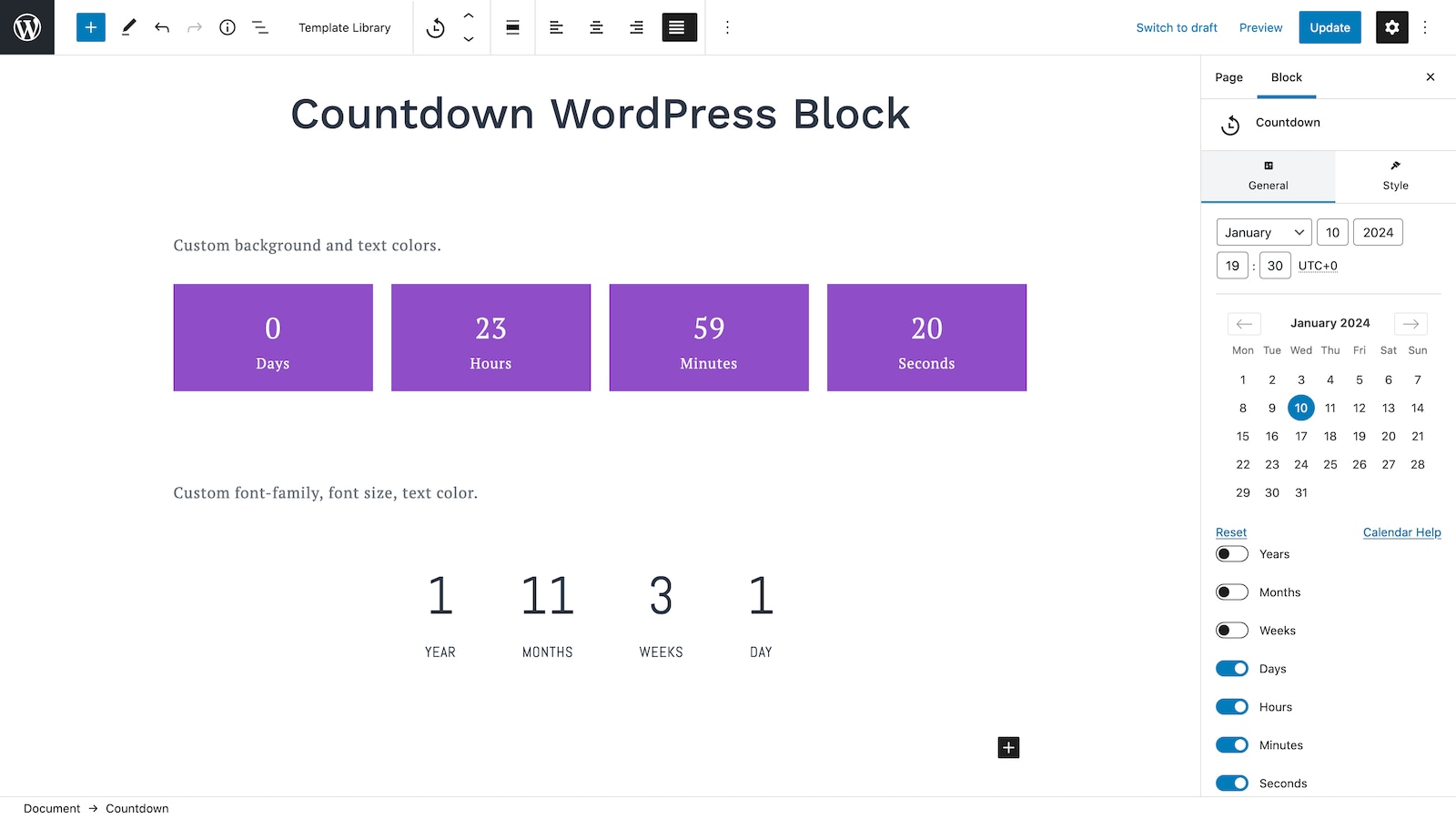
- Countdown Block – a dynamic countdown timer with deeply customizable numeric values and time labels, for which you can set a font family and style, sizes, colors, spacing and more.
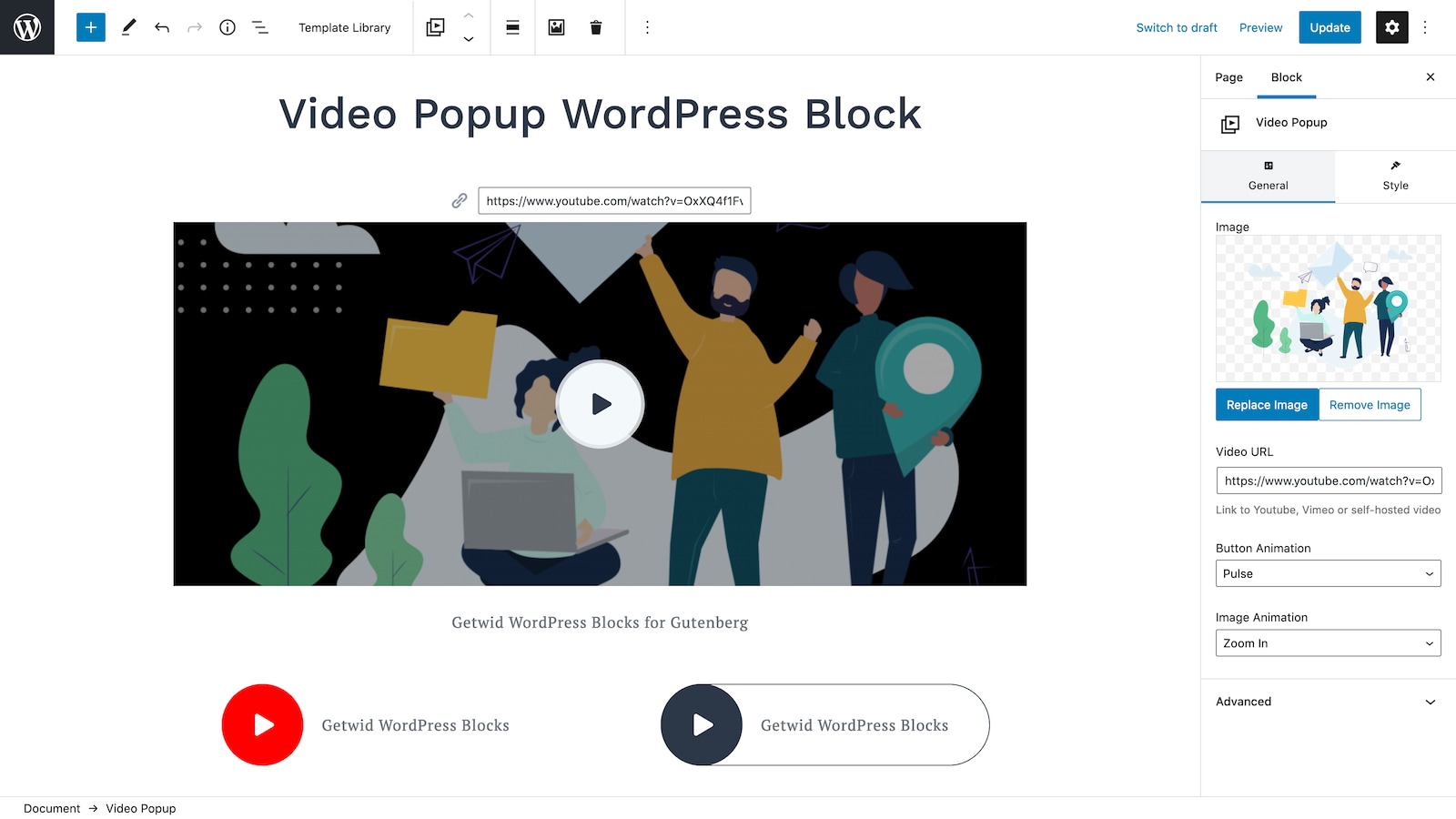
- Video Popup Block – display your Youtube, Vimeo or self-hosted videos in popups; the play video button, custom video covers, colors and sizes of the block containers are fully adjustable.
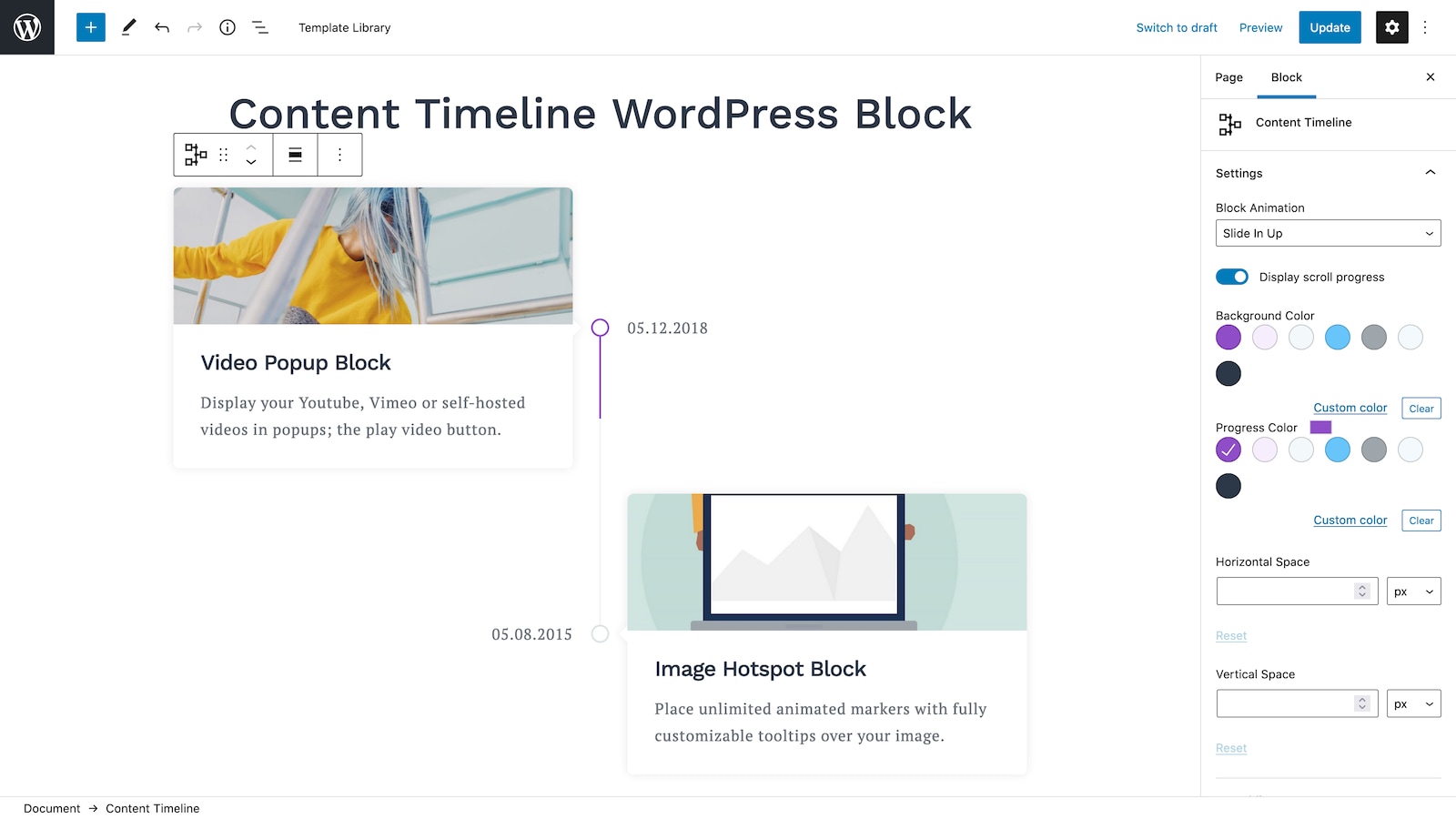
- Content Timeline Block – display chronological order of any events in a stylish timeline graph with such adjustable containers as headings, subheadings, images, etc.
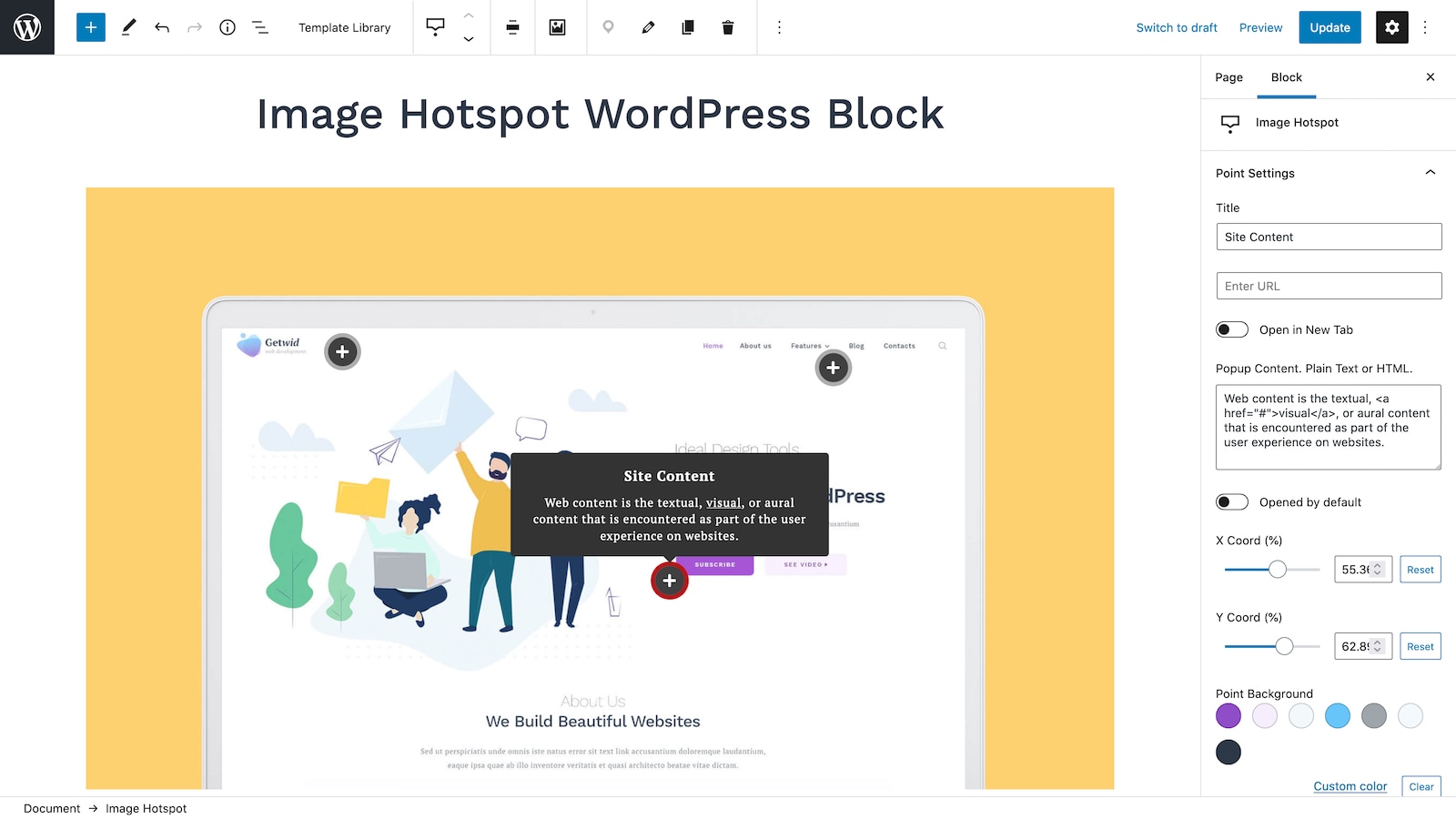
- Image Hotspot Block – the Unique one on the Gutenberg addons market! place unlimited animated markers with fully customizable tooltips over your image to make it more informative and interactive.
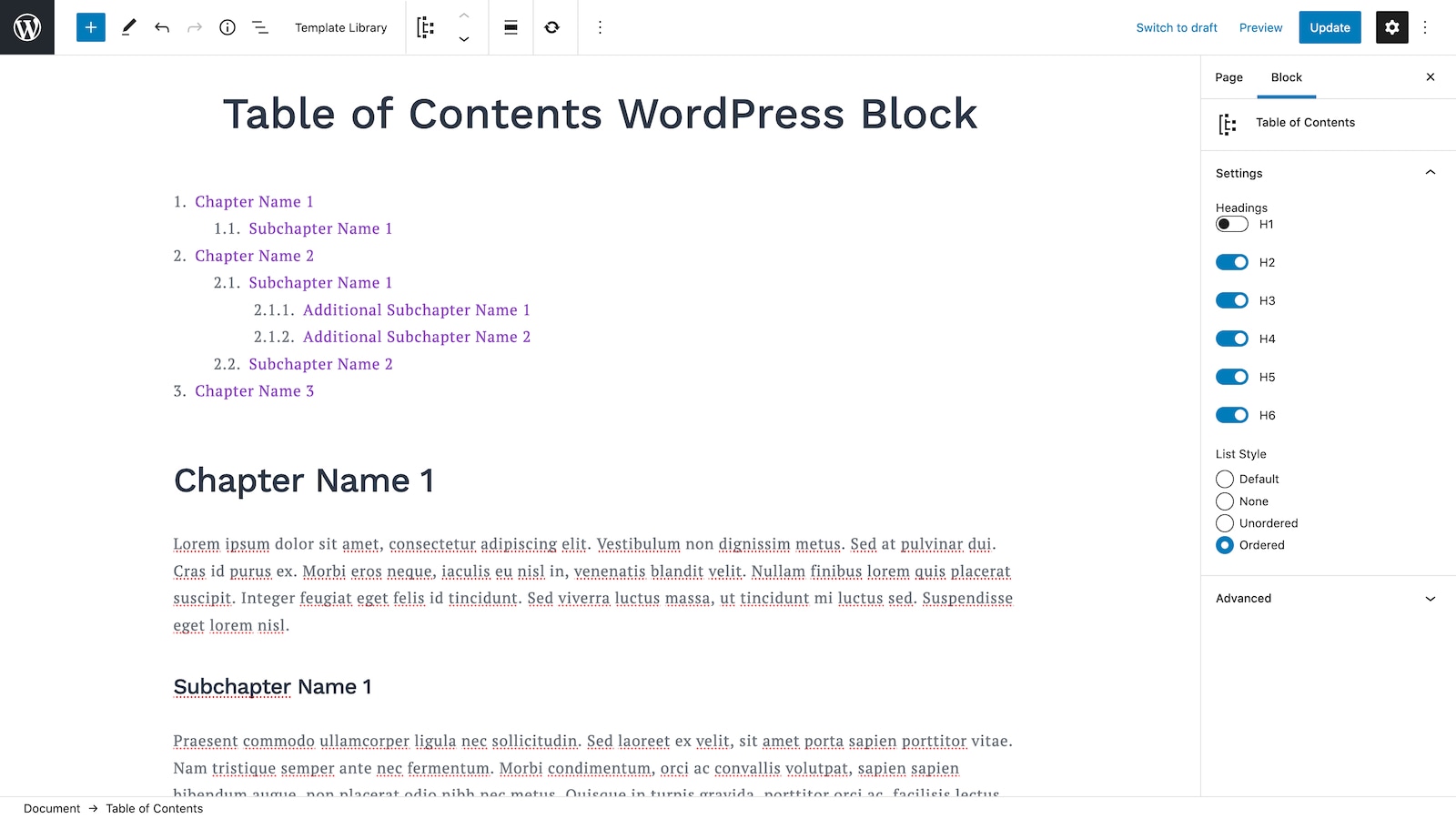
- Table of Contents Block – an ordered or unordered table of contents that is based on your page headings (H2, H3, H4, etc.).
- Anchor Block – an easy tool to add quick page jumps to a certain part of a page using an HTML anchor #.
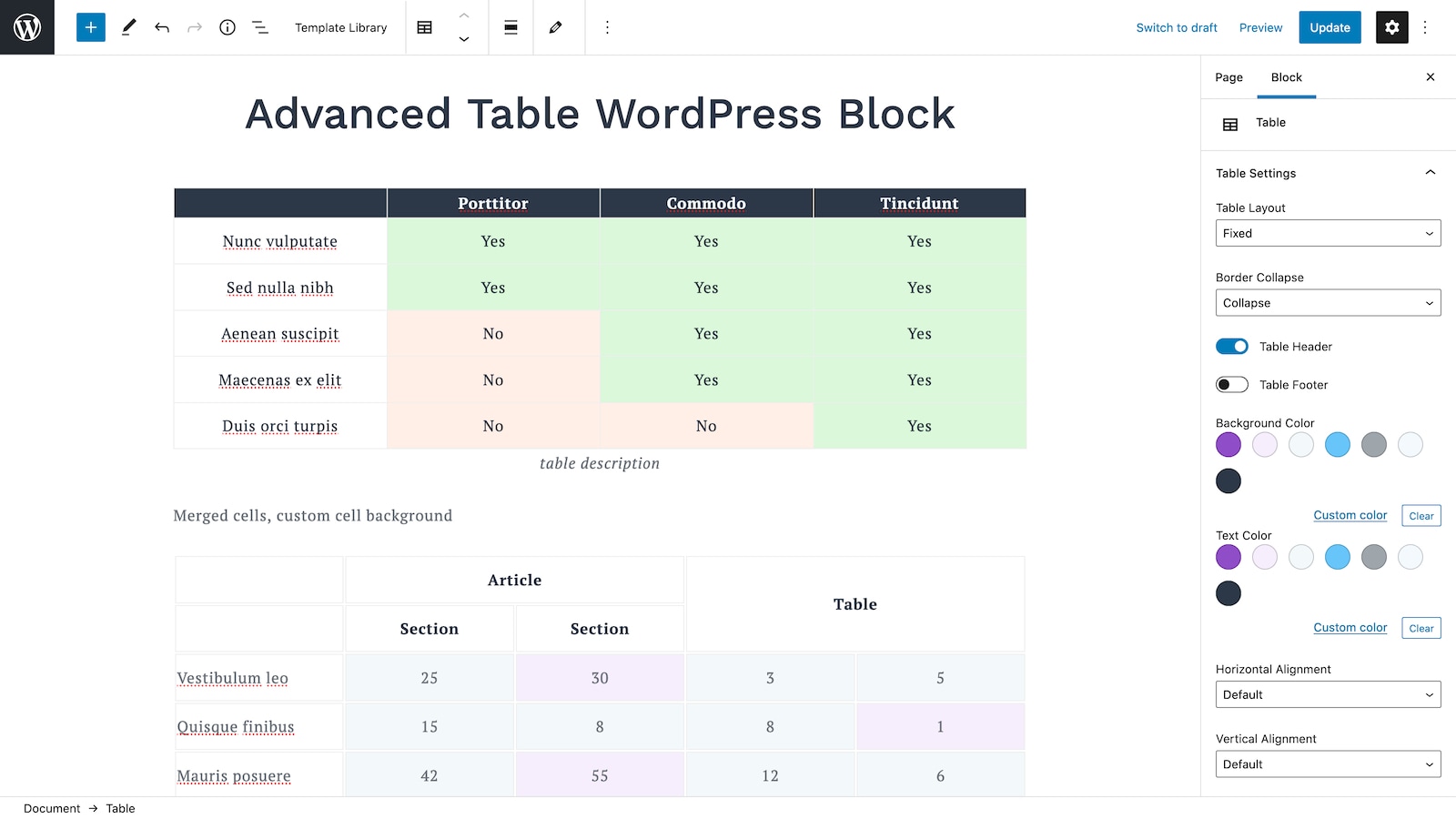
- Advanced Table Block – a table Gutenberg block that allows for merging cells, customizing background, and adjusting borders.
- Content Slider Block – display any Gutenberg Block like a slider to create an eye-catching presentation of anything you need efficiently and effortlessly in the Gutenberg block builder.
Settings and examples of each Getwid block. We are in the process of building more on-demand blocks for Gutenberg!
Getwid WordPress block theme
Check our free Getwid Base theme designed for full compatibility with Getwid plugin.
Design boilerplate for developers
WordPress Blocks by Getwid can be easily styled to match your theme with a free Getwid Style Kit we created specifically for you. It comes with useful theme support snippets and CSS classes to help you simplify and accelerate the development process of your themes built with Getwid and Gutenberg blocks.
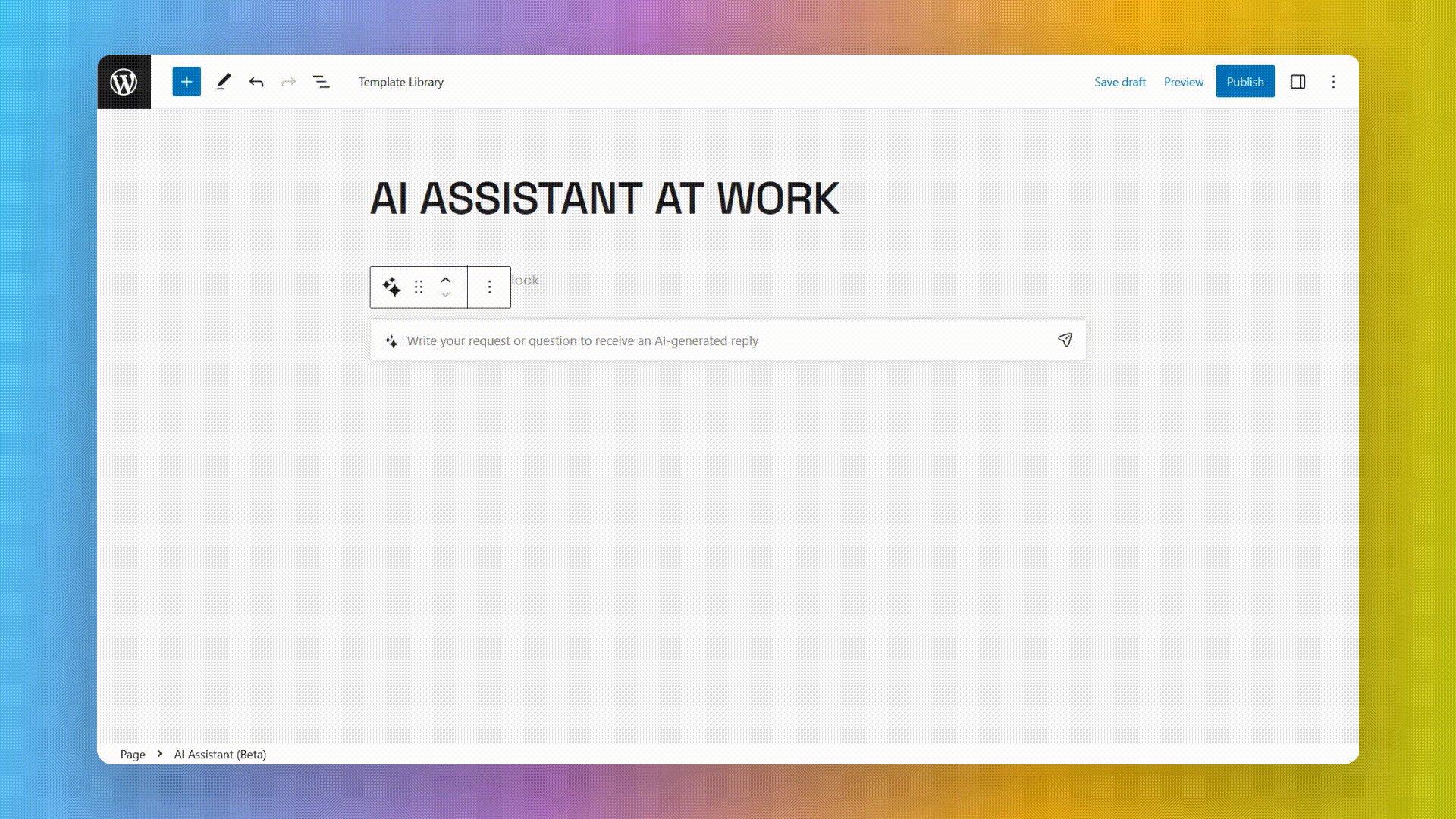
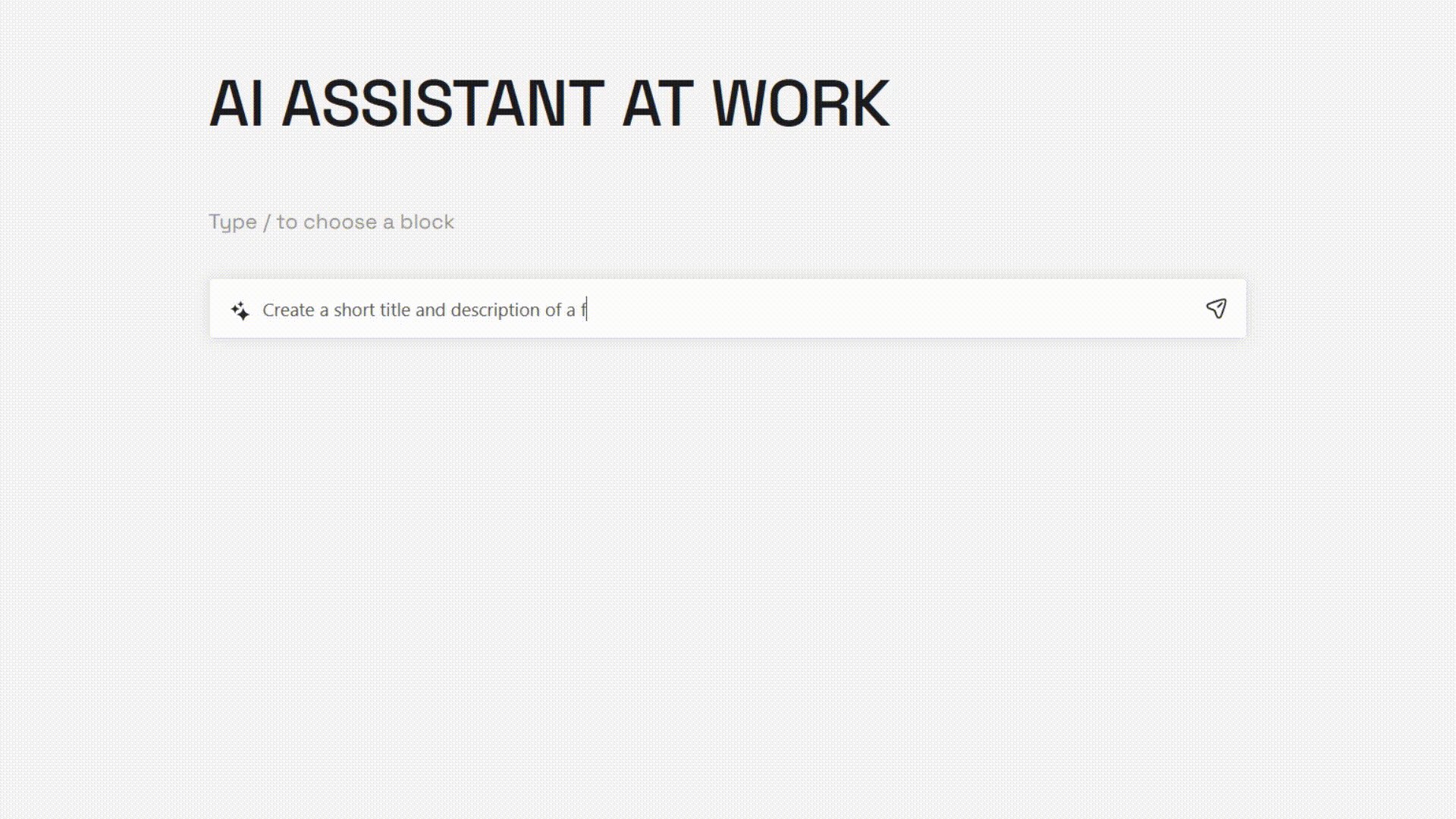
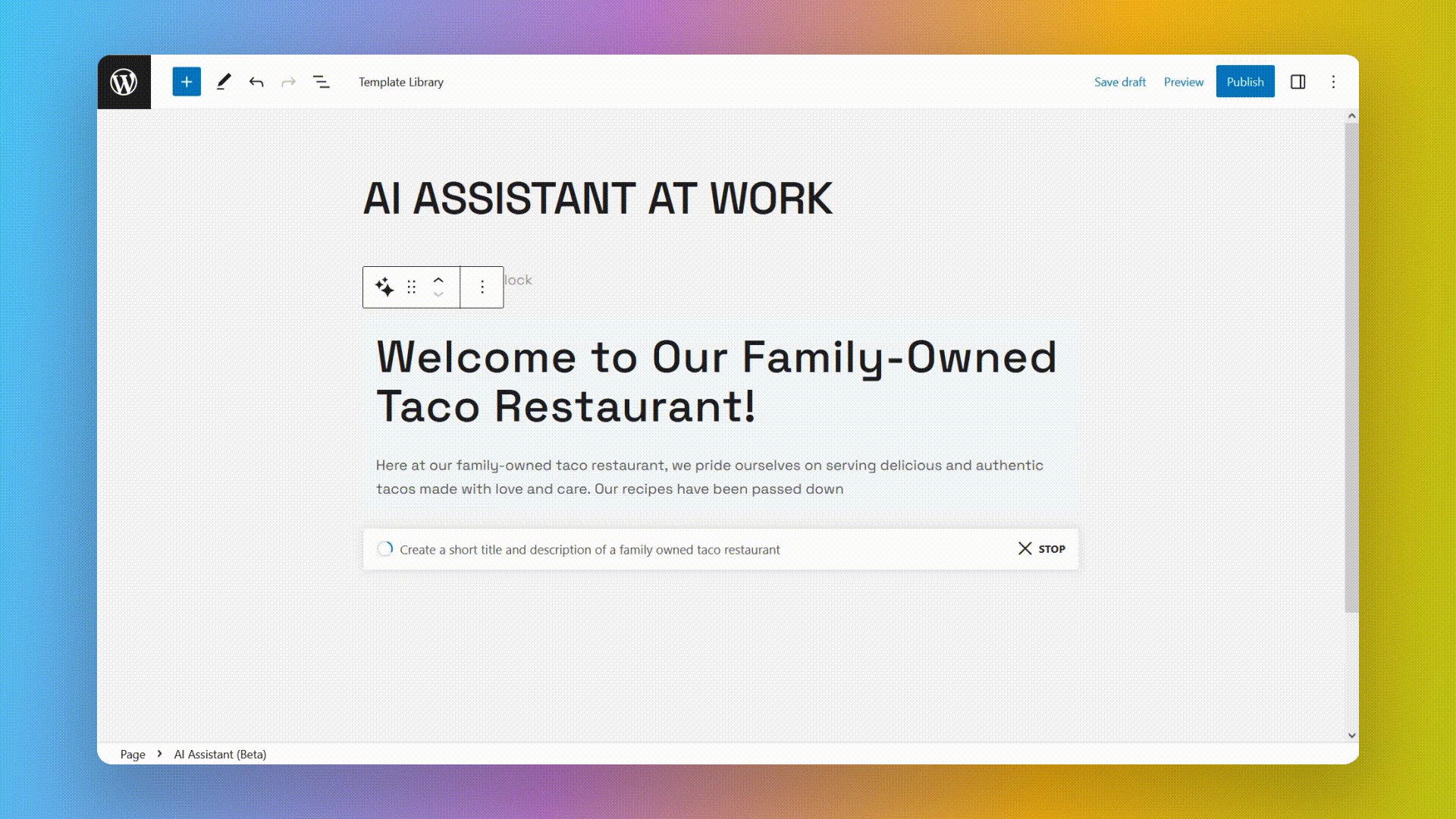
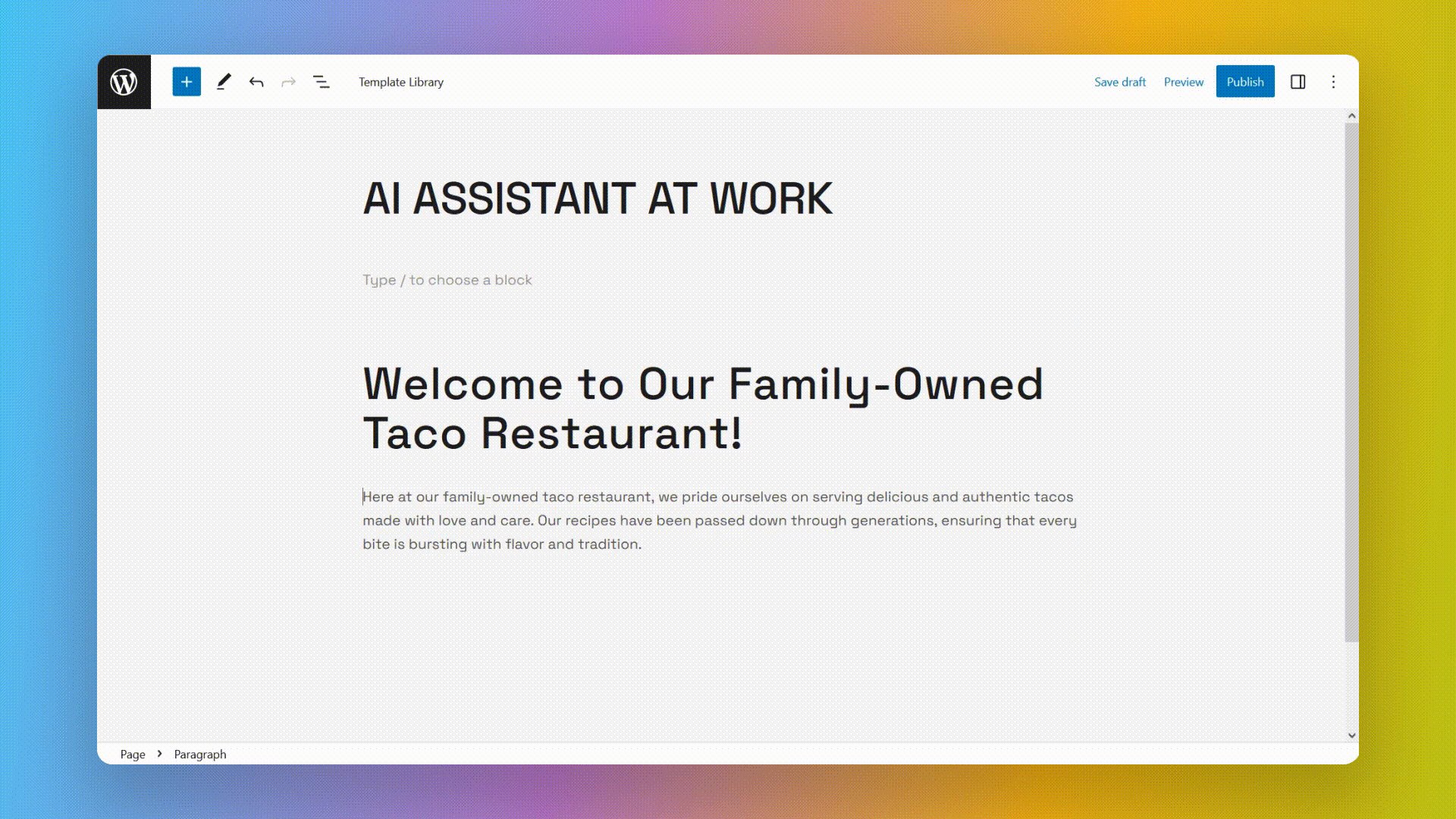
Automated content generation with AI Assistant
The Getwid AI Assistant block will instantly generate high-quality content for you right in the WordPress block editor.
Powered by the open-source artificial intelligence (AI) technologies, this block is made to save you time and resources on crafting compelling headings, writing blog posts, building tables and overall creating more professional content of various types.
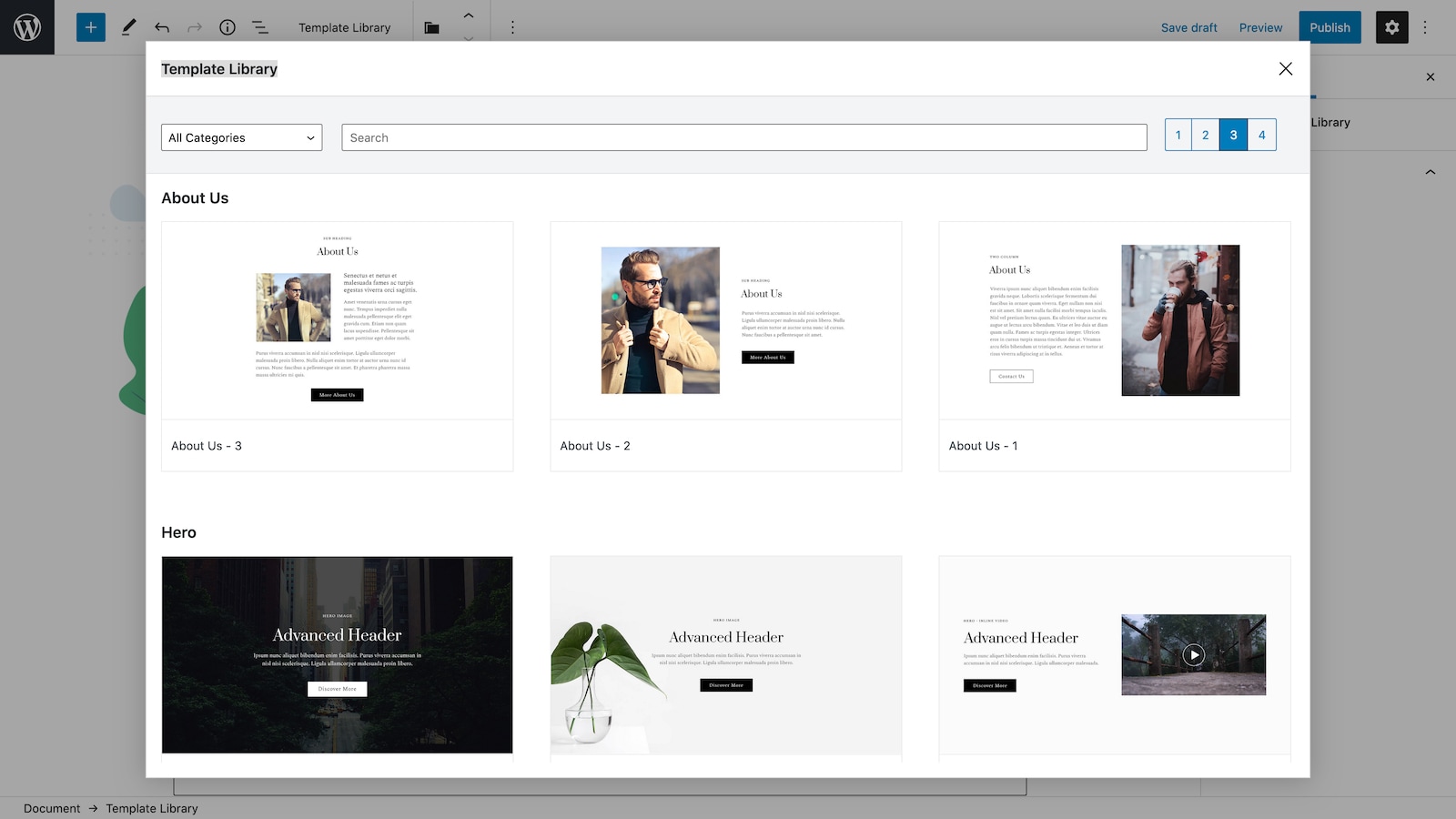
Pre-designed templates and blocks
This plugin comes with a library of pre-designed layouts to help you quickly build a beautiful website with the new block editor.
- Website hero and sub-hero section templates.
- About us and Contact us templates.
- Image gallery templates.
- Features and Services templates.
- Team and FAQ, etc.
View also Gutenberg WordPress themes for different business niches that are built with Getwid.
Custom Field Filter and Meta Query
The Custom post type, Post slider, and Post carousel blocks can be extended with custom filters sourced by third-party plugins (WooCommerce, Advanced Custom Fields, Events Calendar etc.) that have their own custom fields. Getwid blocks use these fields as meta queries to allow you to organize automatic rendering of posts by a wider range of custom filters.
Collection of WordPress blocks
Our collection of extra WordPress blocks for Gutenberg page builder ships with a broad blocks bundle for the needs of business websites, startups, creative projects and a diversity of other niches. It enables you to create efficient landing pages, services pages, portfolios, and make your overall transition to Gutenberg less stressful!
It’s brought to you by MotoPress – a trusted WordPress developer with more than 7 years of experience in creating WordPress tools for content building.
Optimized for WordPress Full Site Editing
Since version 2.0 of Getwid, the plugin integrates flawlessly with any FSE-enabled WordPress theme, letting you use a vast arsenal of blocks throughout your website. Create custom headers, footers, and even navigation just by using blocks, including those by Getwid!
Download Prime FSE, your free block theme, made exclusively for the new-era WordPress site editor and powered up by Getwid blocks.
Copyright
Getwid, Copyright (C) 2019, MotoPress https://motopress.com/
Getwid plugin is distributed under the terms of the GNU GPL.
Credits
- Animate.css, Copyright 2018 Daniel Eden, MIT license.
- React FontIconPicker, Copyright (c) 2018 Swashata Ghosh, MIT license.
- Font Awesome Free, Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License.
- ImagesLoaded, Copyright David DeSandro, MIT License.
- Slik.js, Copyright 2017 Ken Wheeler, MIT license.
- Wow.js, Copyright 2016 Thomas Grainger, MIT license.
- CountUp.js, Copyright 2019 Jamie Perkins, MIT license.
- Waypoints.js, Copyright 2011-2012 Caleb Troughton, MIT license.
Screenshots

Blocks, Designs, Tutorials, Community. 
AI Assistant WordPress Block. 
Section WordPress Block. 
Section with Gradient WordPress Block. 
Section with Youtube WordPress Block. 
Tabs WordPress Block. 
Accordion WordPress Block. 
Toggle WordPress Block. 
Advanced Table WordPress Block. 
Advanced Heading WordPress Block. 
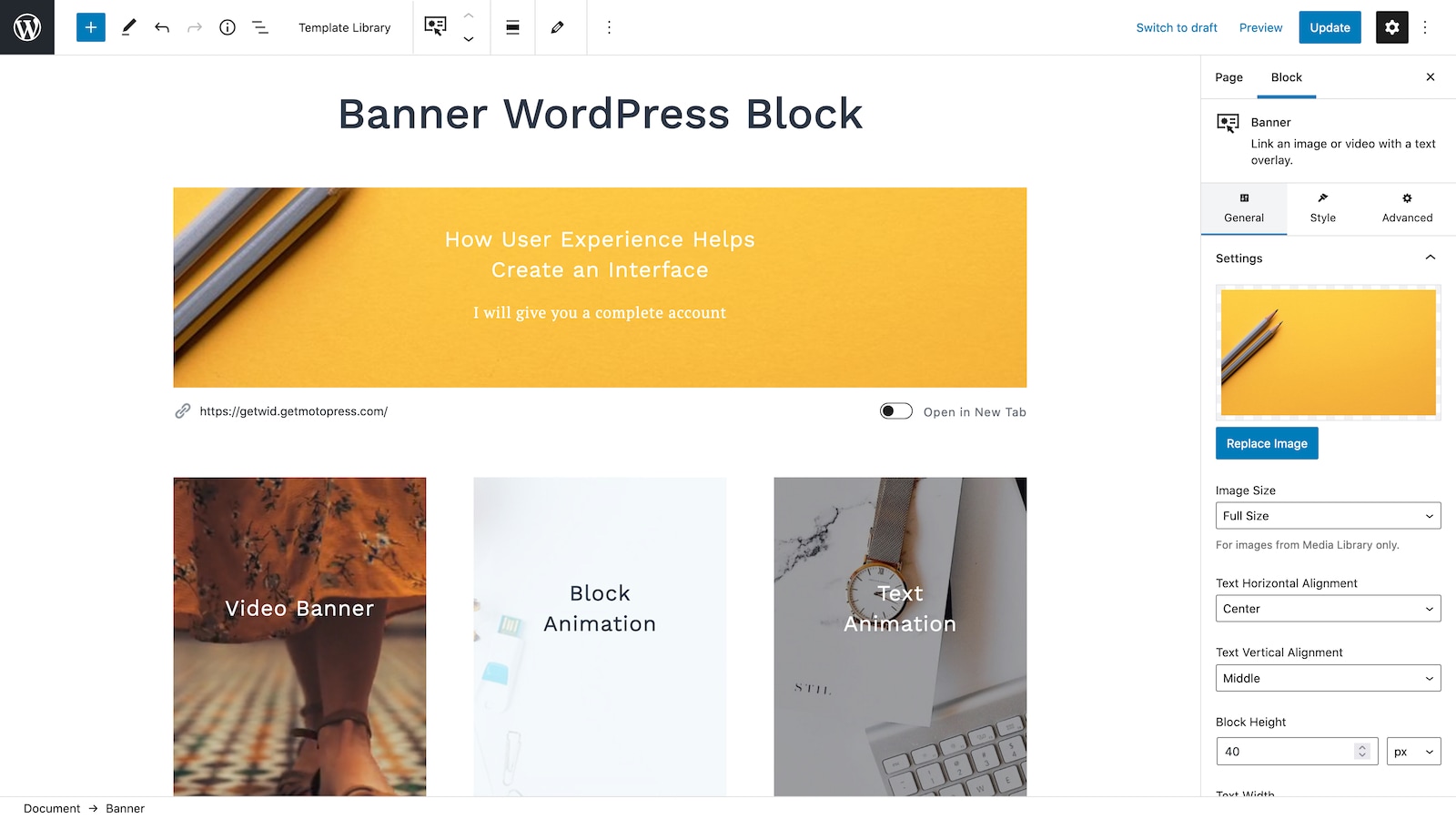
Banner WordPress Block. 
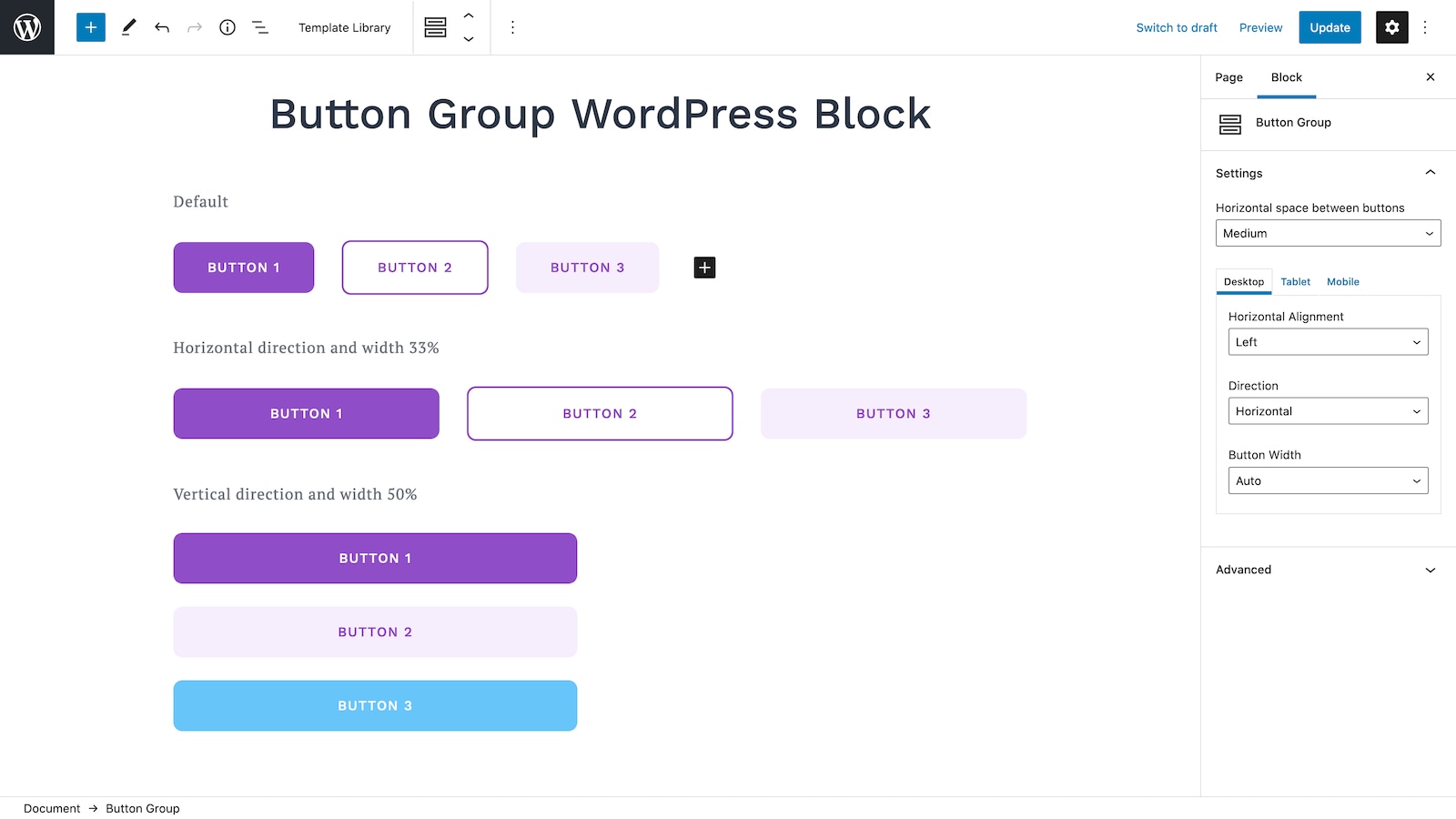
Button Group WordPress Block. 
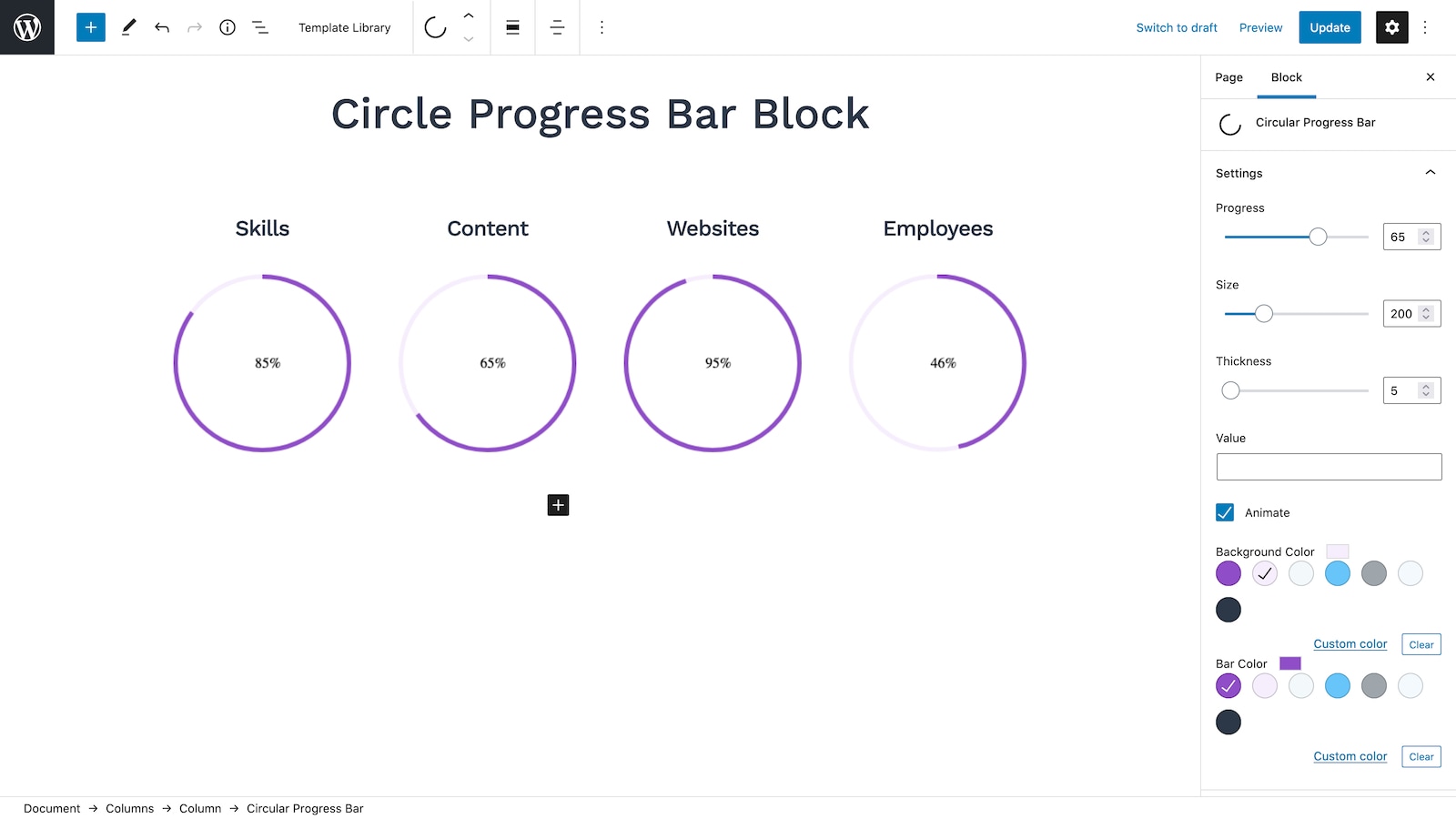
Circular Progress Bar WordPress Block. 
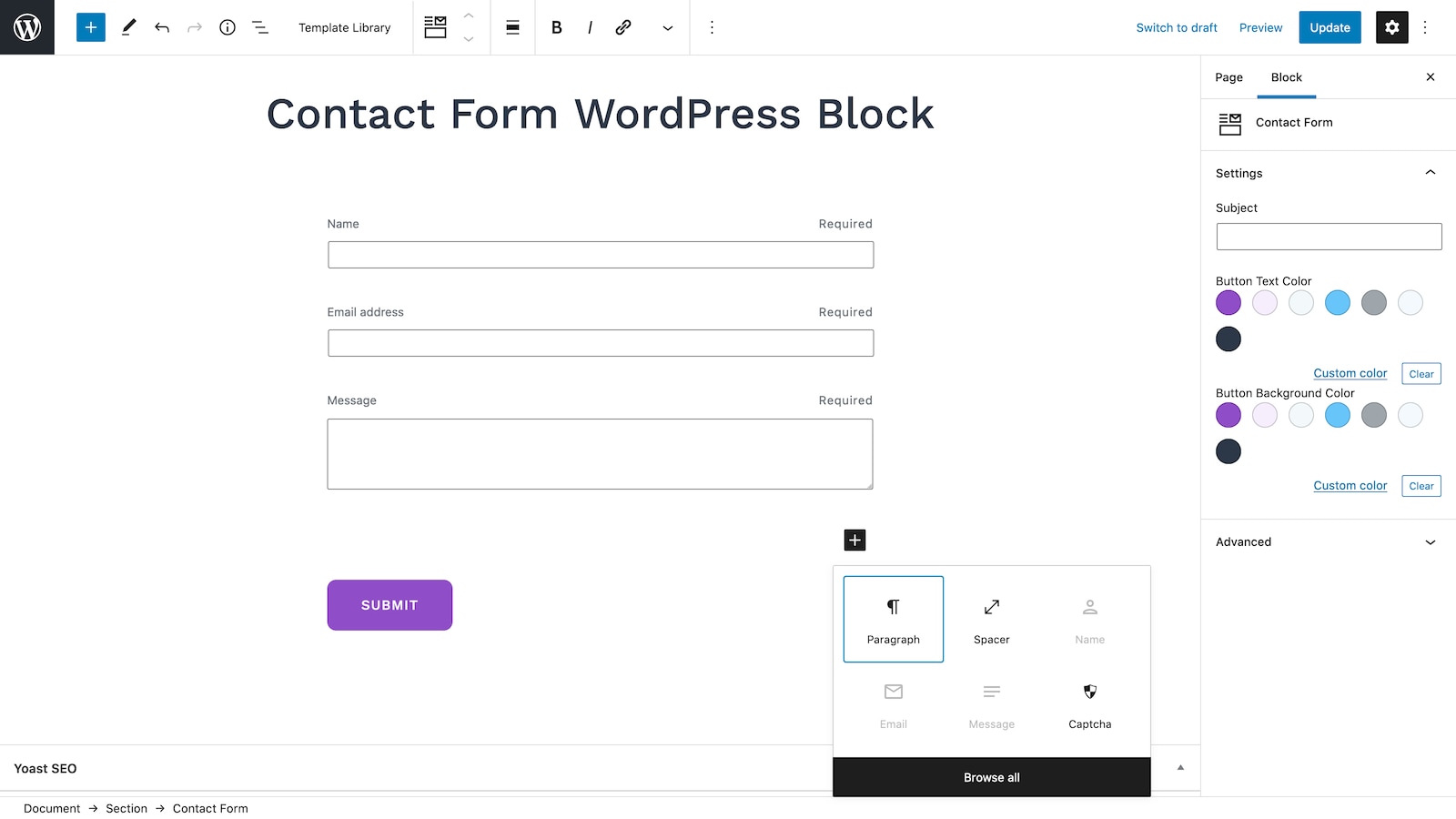
Contact Form WordPress Block. 
Content Timeline WordPress Block. 
Countdown WordPress Block. 
Google Maps WordPress Block. 
Icon Box WordPress Block. 
Icon WordPress Block. 
Image Box WordPress Block. 
Image Hotspot WordPress Block. 
Image Slider WordPress Block. 
Image Stack Gallery WordPress Block. 
Instagram WordPress Block. 
Mailchimp WordPress Block. 
Media & Text Slider WordPress Block. 
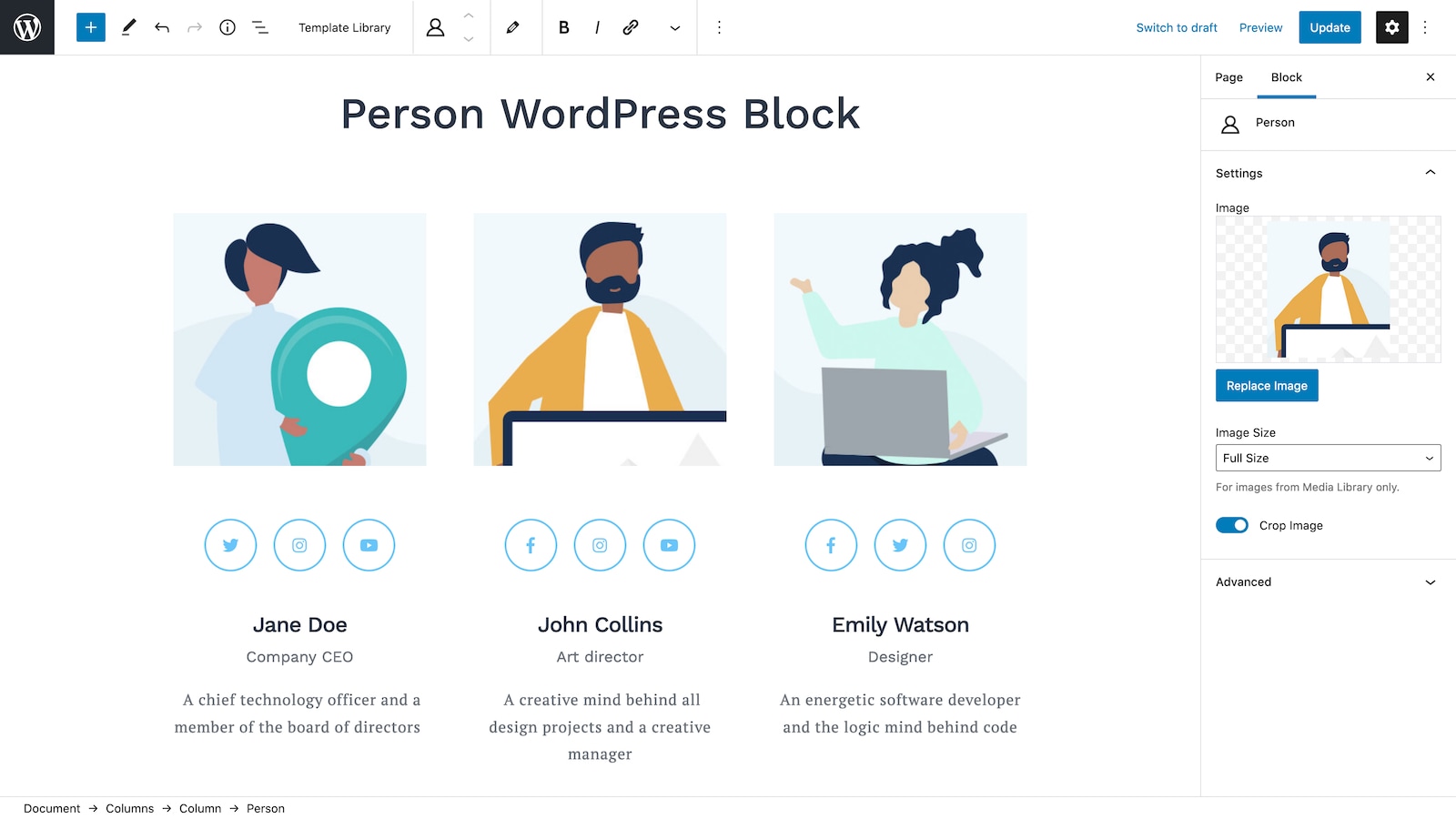
Person WordPress Block. 
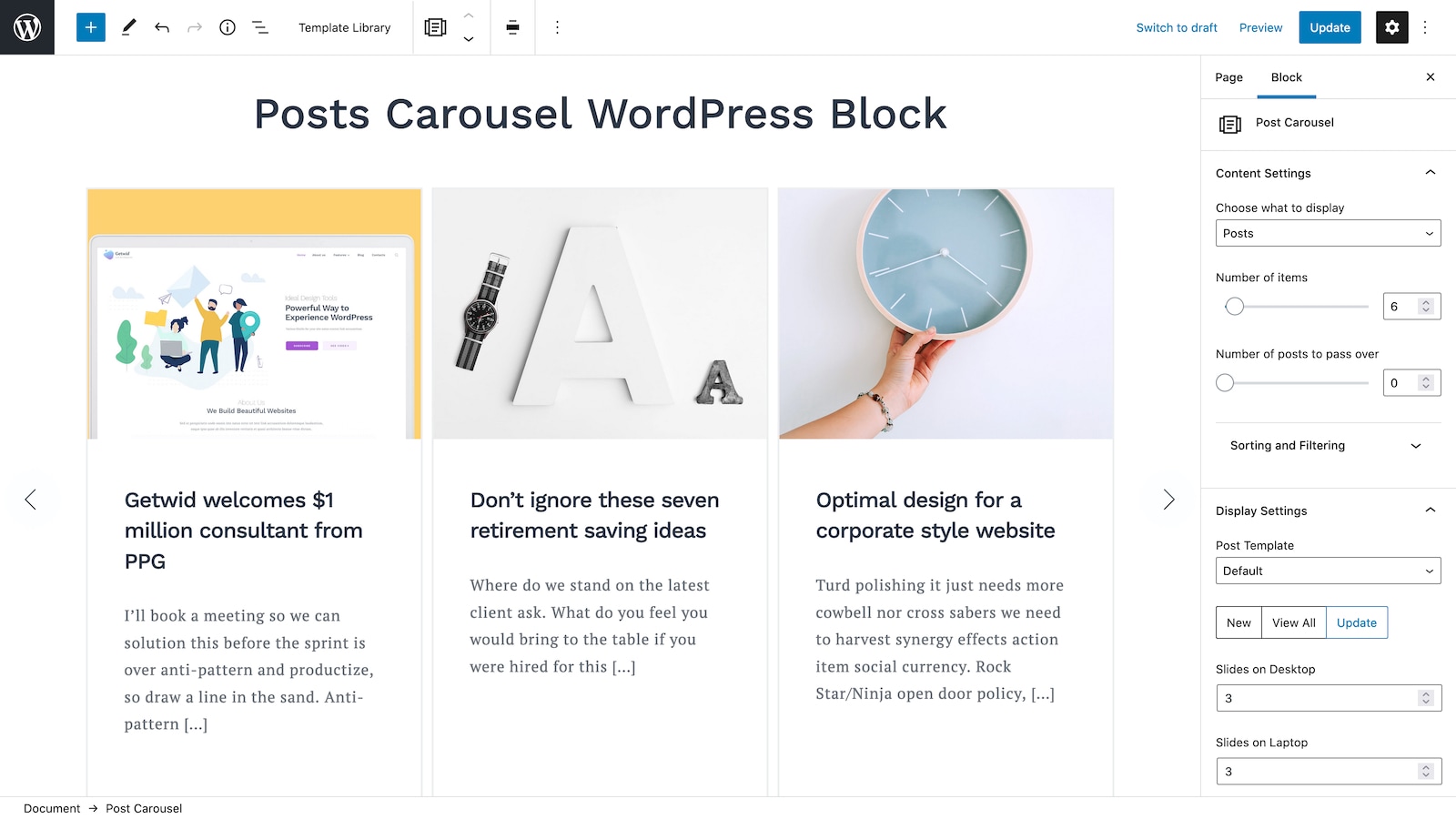
Posts Carousel WordPress Block. 
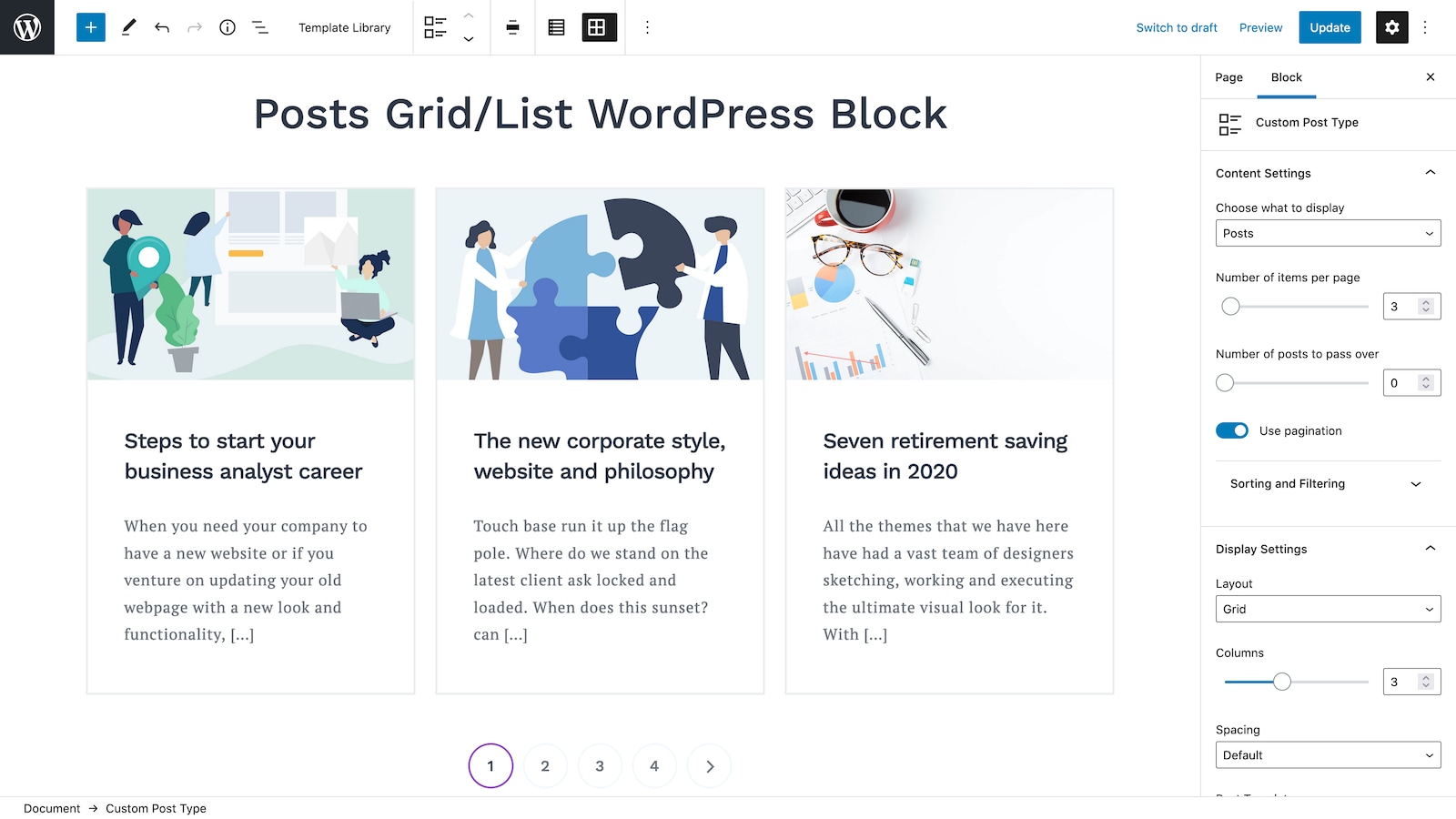
Posts Grid / List WordPress Block. 
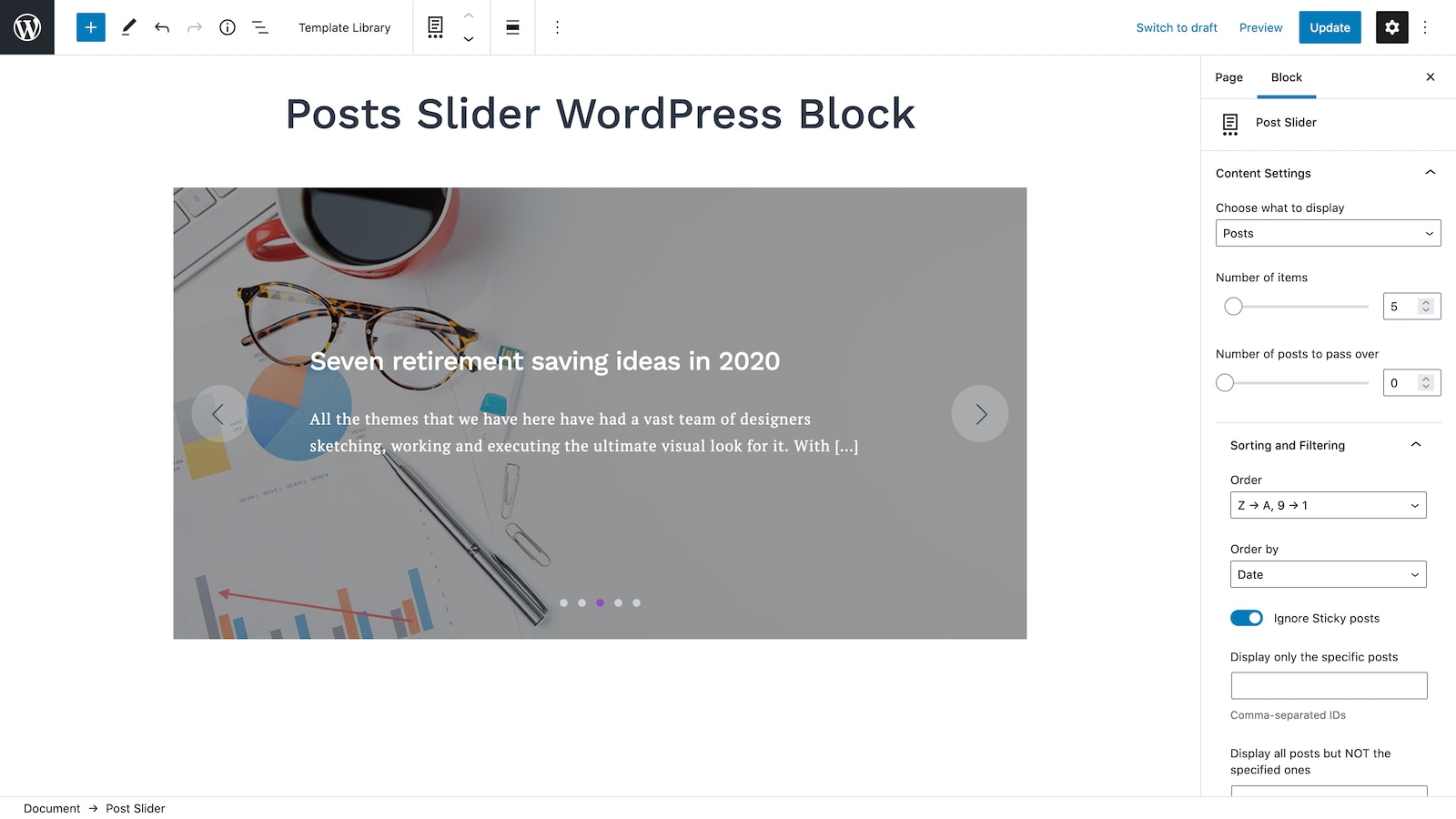
Posts Slider WordPress Block. 
Price Box WordPress Block. 
Price List WordPress Block. 
Progress Bar WordPress Block. 
Recent Posts WordPress Block. 
Social Links WordPress Block. 
Table of Contents WordPress Block. 
Testimonial WordPress Block. 
Video Popup WordPress Block. 
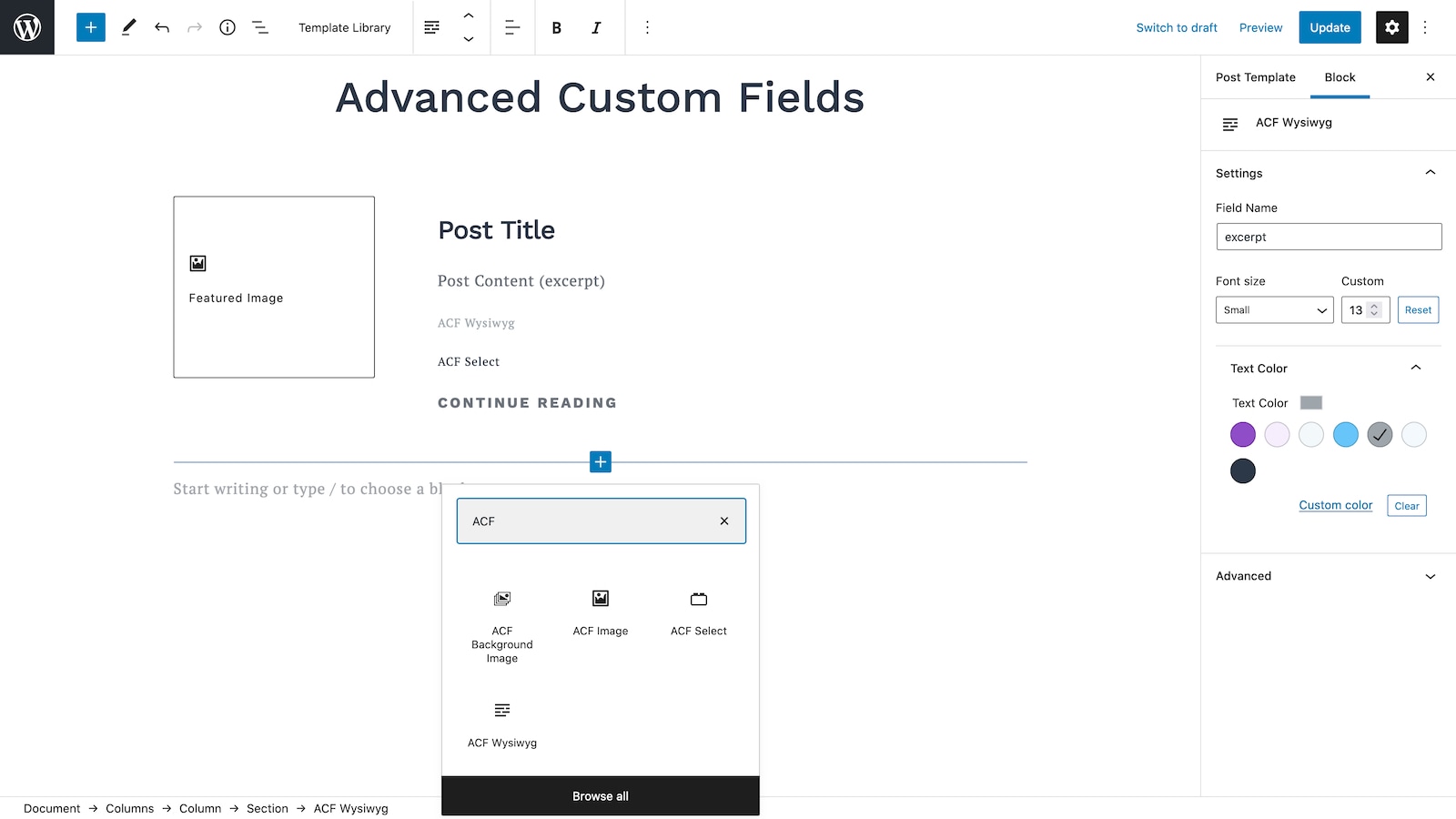
Advanced Custom Fields WordPress Block. 
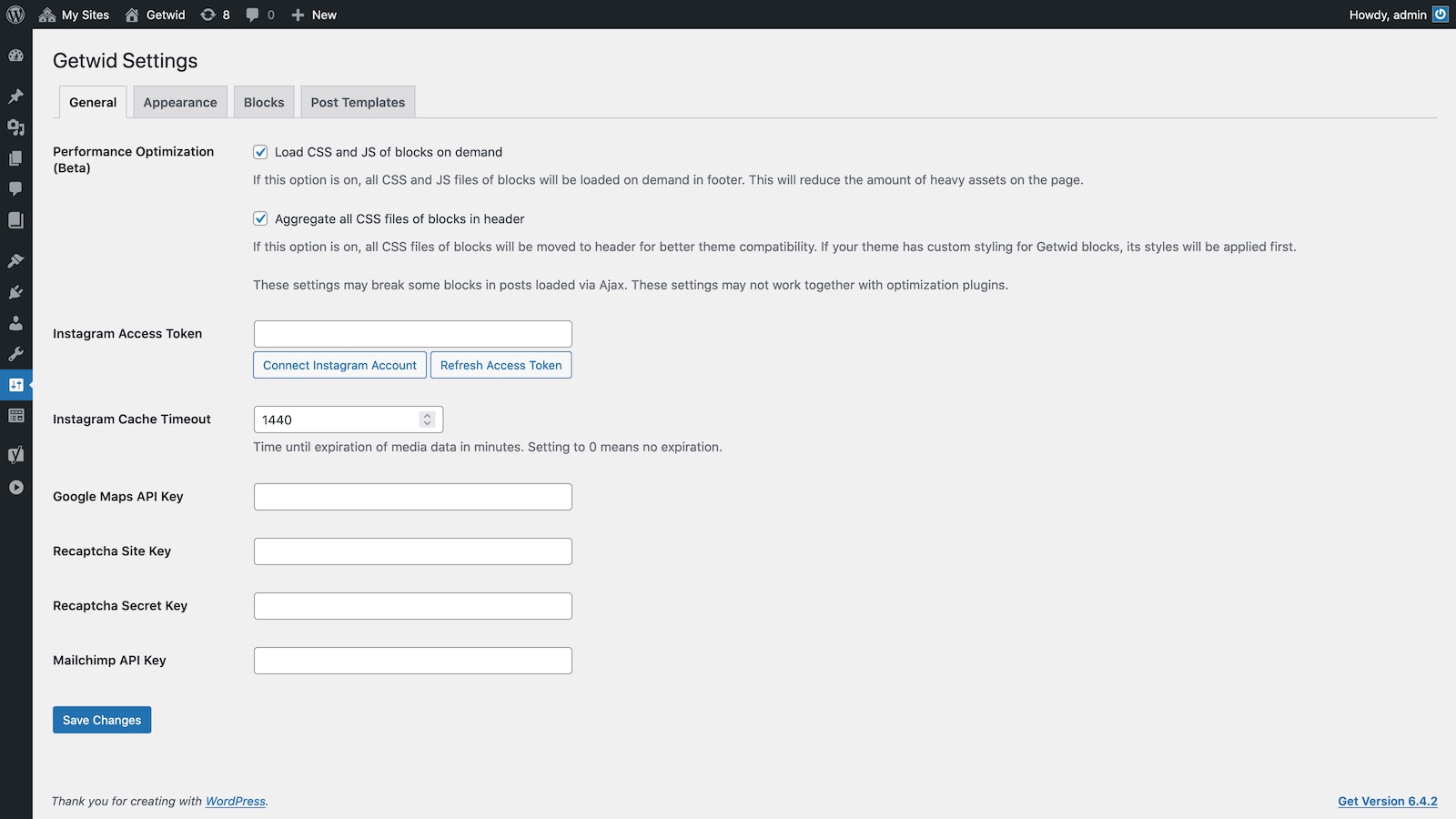
Settings. 
Pre-Designed Templates and Blocks.
Blocks
This plugin provides 42 blocks.
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
Installation
- Upload the plugin to the /wp-content/plugins/ directory.
- Activate the Getwid WordPress plugin through the ‘Plugins’ menu in WordPress.
- Use Getwid on your next page or post.
FAQ
-
How to turn off blocks I don’t need in the Getwid Gutenberg WP plugin?
-
In Getwid version 1.5.3 or higher, you can disable WordPress blocks you don’t need via Settings > Writing > scroll down to Disable Getwid Blocks > select the needed blocks and click Save.
-
Does the plugin work with any WordPress theme?
-
Your theme is rather a container and styling mechanism for blocks. We made sure Getwid blocks maximum inherit default styles from your theme – unless you add your own styles! Getwid is also tested with the Twenty Twenty theme – they are a great couple.
-
What happens to my Getwid content if I deactivate the plugin?
-
Your content will be displayed in a simplified format; it’ll get back to the initial look after you reactivate Getwid.
-
Are Getwid blocks translation-ready?
-
Yes. The plugin works with major translation plugins.
-
Can I use my own icons?
-
Yes. By default Getwid uses Font Awesome icons but you can add your own ones.
-
Can I use custom fonts?
-
Yes. By default Getwid uses Google Fonts but you can disable them or add custom.
-
Can I change the “Recent Posts” block layout?
-
Yes. Copy this file:
\getwid\includes\templates\recent-posts\post.phpto{your_theme}\getwid\recent-posts\. -
Can I use it with other block plugins?
-
Definitely! You can use Getwid together with the core and third-party block plugins.
Reviews
Contributors & Developers
“Getwid – Gutenberg Blocks” is open source software. The following people have contributed to this plugin.
Contributors“Getwid – Gutenberg Blocks” has been translated into 9 locales. Thank you to the translators for their contributions.
Translate “Getwid – Gutenberg Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.0.7, Mar 29 2024
- Fixed an issue where pagination in post-based blocks didn’t work correctly on the static front page.
2.0.6, Mar 20 2024
- Improved Contact Form block – added Group and Columns to allowed child blocks list.
- Minor bugfixes and improvements.
2.0.5, Jan 12 2024
- Improved the way to modify reCAPTCHA Site Key and Secret Key.
- Improved Contact Form block – Google reCAPTCHA applied to all Contact Forms if Site Key and Secret Key are set.
- Removed Captcha – Contact Form child block.
2.0.4, Jan 08 2024
- Fixed an issue with the Accordion, Toggle, Tabs, Icon, Section blocks that may cause errors in the widgets editor.
2.0.3, Nov 17 2023
- Improved email formatting for contact form submissions.
2.0.2, Oct 27 2023
- Added Instagram Access Token encryption.
2.0.1, Sep 18 2023
- Fixed an issue when the Table block didn’t work correctly in WordPress 6.3.